-
使用 :where() 告别复杂的选择器
什么是 :where()? 将 :where() 视为 css 工具箱中的一个强大工具,可让您将多个选择器分组为一个简洁的表达式。它对于将样式应用于与任何指定选择器匹配的元素特别有用,而无需担心特异性冲突。 基本语法: element:where(selector1, selector2, ...) { /* styles to be applied */ } 示例: 假设您想要为所有具有类突出显示或类重要的 元素设置样式。您可以...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
CSS 渐变:线性渐变()
linear-gtradient() css 函数创建线性渐变作为背景 语法是: 一个 CSS 选择器{ 背景图像:线性渐变(角度,颜色1,颜色2,颜色3,......); } angle :可选是对渐变方向的引用 默认为 180deg 我们可以使用这些关键字代替 deg 来确定方向: *向右:等于 90 度 **向左:等于 270 度 * 到顶部:等于 0deg **到底部:等于 180 度(可选,因为 l Linear-radient() 中的度数是到底部 **c...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
如何建立基本的 Html、css 和 javaScript 项目
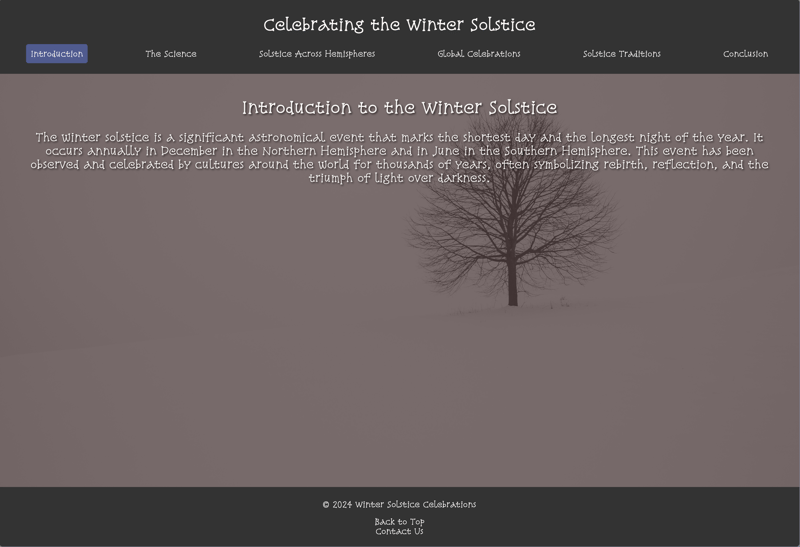
本教程适合那些想要开门见山、只设置一个项目并开始编码的人。 为 html、css 和 javascript 文件创建一个文件夹。 在刚刚创建的文件夹中创建文件 虽然文件的外观可能因电脑而异,但请确保文件描述与上图相同。 将 css 和 javascript 文件链接到 html 文件 在链接文件时,记下每个文件在文件夹中的位置至关重要。在我们的例子中,文件都位于同一级别,这将使链接直接进行。 htm...
作者:wufei123 日期:2025.01.26 分类:CSS 11 -
Streamlit应用程序
C 客户流失是当今许多企业面临的紧迫问题,尤其是在竞争激烈的软件即服务 (SaaS) 市场中。随着越来越多的服务提供商进入市场,客户拥有了丰富的选择。这给企业留住客户带来了重大挑战。本质上,流失是指客户停止使用服务或购买产品时的流失。虽然客户流失可能因行业而异,但有一些共同因素会导致客户流失,例如: 产品使用不足:客户可能会停止使用某项服务,因为该服务不再满足他们的需求,或者他们没有发现其中足够的价值。 合同期限:合同到期时,客户可能会流失,特别是如果他们没有足够的动...
作者:wufei123 日期:2025.01.26 分类:c++ 7 -
为什么CSS修改阴影时遇到报错,如何解决?(报错.如何解决.阴影.修改.CSS.....)
css修改阴影报错分析 在CSS中,修改导航栏阴影时遇到报错。 问题代码:box-shadow: 1px 6px 20px 1px rgb(0 0 0 / 50%) !important;//报错 使用 !important 也无法覆盖默认的 box-shadow 样式。 解决方案: 将 rgb() 写法改为 rgba() 写法,例如:box-shadow: 1px 6px 20px 1px rgba(0, 0, 0, 0.5) !important; 其他备注: RGB...
作者:wufei123 日期:2025.01.26 分类:html 10 -
HTML文件在本地无法打开如何解决?(如何解决.无法打开.文件.HTML.....)
如何解决 HTML 文件在本地打不开的问题:检查文件名是否以 .html 或 .htm 结尾,并注意大小写。确保浏览器没有使用文本编辑器打开 HTML 文件,而是与浏览器关联。检查 HTML 代码是否有语法错误,特别是主要标签是否闭合。检查外部资源(如 CSS、JavaScript)的路径是否正确且文件存在。考虑编码问题、浏览器缓存、权限问题或病毒/恶意软件。 HTML文件在本地打不开?这可是个让人抓狂的问题,别急,咱们一步步来分析。 很多新手都会遇到,其实原因五花八门,...
作者:wufei123 日期:2025.01.26 分类:html 13 -
使用 CSS 和 JavaScript 实现交互式降雪光标效果
打造引人入胜的网页交互效果 提升用户体验是网页设计的重要目标。本文将引导您实现一个迷人的交互式降雪光标效果,让雪花跟随鼠标移动而飘舞。我们将运用 CSS 和 JavaScript 巧妙结合,轻松创建这一视觉盛宴。 访问 CodePen 查看完整代码: 交互式降雪光标效果演示 学习目标: 掌握 CSS 和 JavaScript 实现降雪效果的技巧。 学习如何通过动态光标交互生成雪花。 运用随机大小和速度参数,增强视觉效果的多样性。 总结: 通过 CSS 样式和 Jav...
作者:wufei123 日期:2025.01.26 分类:CSS 10 -
【Rust自学】简介
1.0.1 前言 这个项目(包括代码和注释)是在我自学 Rust 的过程中记录的。可能有不准确或表述不清的地方,还请大家谅解。如果您从中受益,那就更好了。 1.0.2 为什么使用 Rust Rust 可靠且高效。 Rust 可以取代 C 和 C ,性能相似但安全性更高,并且不需要像 C 和 C 那样频繁重新编译来检查错误。主要优点包括: 内存安全(防止空指针取消引用、悬空指针和数据争用)。 线程安全(确保多线程代...
作者:wufei123 日期:2025.01.26 分类:c++ 6