-
Create a Infinite Scrolling Marquee with HTML and CSS
为您的网站添加动画可以让您的网站更具互动性和精彩。实现这一目标的最佳方法之一是创建滚动字幕 - 一种非常时尚的动画,可以在技能或工具等平滑内容上滑动,使您的网站脱颖而出。 在本教程中,我将向您展示如何仅使用 html 和 css 创建无限滚动选取框。 什么是天棚? 滚动字幕是一种简单的动画,内容在屏幕上无休止地移动。这可以用来展示技能、技术和功能等文本。 让我们编码一下 html 结构 首先创建html结构 <di...
作者:wufei123 日期:2025.01.26 分类:CSS 5 -
如何使用 Tailwind CSS 创建网格和点背景
背景设计对于增强 web 应用程序的视觉吸引力至关重要。最通用且最具视觉吸引力的图案是网格和点。 tailwind css 凭借其强大的实用程序类,使创建这些模式既简单又高效。在本文中,我们将探索如何使用 tailwind css 创建网格和点背景,并提供分步指导和实际示例。 创建网格背景 网格背景是使用线性渐变结合 tailwind css 中的 bg-[size] 属性创建的。以下是实现这一目标的方法: {/* grid background *...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
将用户放在第一位:如何提高网站的性能
在我们快速发展的在线环境中,只需几秒钟加载的网站就能真正脱颖而出。您是否知道加载时间较快的网站的转化率比加载时间较长的网站高出三倍? 想象一下:如果您的网站加载时间仅为一秒,您可能会看到令人印象深刻的 39% 转化率!然而,即使是两秒的延迟也可以将其降低至 34%。值得注意的是,短暂的停顿会对结果产生如此显着的影响。如果加载需要 5 秒,转化率可能会骤降至 22%。在这个数字环境中,每一刻都很重要。 因此,让我们利用速度打造令人难忘的用户体验,鼓励访客再次回来!...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
HTML图片轮播图添加指示器怎么做?(指示器.怎么做.添加.图片.HTML.....)
添加 HTML 轮播图中的指示器需要:利用 HTML 创建指示器元素(如圆点或方块)。根据当前图片索引,使用 JavaScript 动态更新指示器样式(如高亮显示选中状态)。 HTML图片轮播图添加指示器?这问题问得妙啊!很多新手都会卡在这个点上,觉得好像挺复杂。其实不然,只要理解了核心原理,几行代码就能搞定。这篇文章就带你从零开始,一步步把这个小玩意儿做出来,顺便聊聊一些背后的思考,避免你踩坑。 首先,你得明白轮播图的核心:无非就是控制图片的显示和隐藏。最简单的做法,就是...
作者:wufei123 日期:2025.01.26 分类:html 10 -
FastHTML 和 Heroku
构建 web 应用的新途径:告别 javascript,拥抱 fasthtml! 创建新应用或服务时,往往需要掌握多种工具和框架。Python 开发者通常需要学习 HTML、CSS 和 JavaScript 来构建 Web 应用,这无疑增加了学习曲线。而 Web 开发者则可能发现许多 Python 后端工具在 JavaScript 中的对应版本已过时。 您是否也面临着在 JavaScript 和 Python 之间难以抉择的困境? FastHTML 应运而生,它填补了 Py...
作者:wufei123 日期:2025.01.26 分类:python 10 -
从初学者到专业人士:释放 CSS 继承的力量
揭开 css 继承的秘密,实现无缝设计 介绍 css 继承是 web 开发的基石,可简化样式并确保整个网站的一致性。然而,对于初学者来说,理解继承如何工作、何时应用以及如何控制它可能会令人困惑。这份全面的指南将带您从零到精通 css 继承,并提供分步解释、示例和实用技巧。最后,您将能够为任何项目创建一致、高效且可扩展的样式。 什么是css继承? css 继承是指应用于 dom(文档对象模型)中父元素的样...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
掌握 CSS 选择器:从初学者到专家的完整指南
css 选择器的隐藏力量:web 设计师指南 介绍 css(层叠样式表)是现代网页设计的基石,使开发人员能够控制网站的外观和布局。 css 的核心是选择器,它决定网页上哪些元素的样式。虽然 div 和 h1 等基本选择器众所周知,但掌握高级 css 选择器可以提升您的网页设计水平,并帮助您制作令人惊叹、高效且动态的网站。 在这份综合指南中,我们将深入研究 css 选择器,从基础知识到最高级的技术。每个部分都包含分步说明和实际...
作者:wufei123 日期:2025.01.26 分类:CSS 12 -
从电路板到代码:作为一名多语言 Web 开发人员(和电气工程师)如何增强我的编程游戏
精通多种编程语言的Web开发者,堪称编程界的异类。我们不仅掌握HTML和JavaScript,还像收集精灵宝可梦一样收集编程语言。Java?没问题。Python?当然。Rust?让我们一起挑战吧!如果像我一样拥有电气工程背景,你就会明白同一周内同时调试电路短路和内存泄漏的痛苦。 我的电容和示波器调试经验,不仅教会我电路设计,更磨练出在软件开发中高效解决问题的直觉。接下来,就分享一些我在Web开发语言和工程原理之间切换的经验与感悟。 第一课:调试之道,电路与代码同理 在电气...
作者:wufei123 日期:2025.01.26 分类:python 13 -
网络可访问性:可访问的流体版式
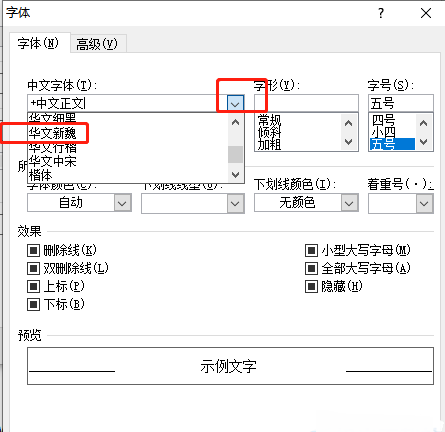
简介 首先:字体大小:20px - 不好的做法 如何制作无障碍的流畅文本 10 分钟内的版式组件 灵感来自 介绍 今天我想提醒一下重要的主题 - 辅助功能。这是一个社区驱动的 努力让数字访问变得更容易。 这个主题的一小部分是排版。文本在任何浏览器字体大小下都应该看起来不错。 100% 200% @@##@@ @@##@@ 首先:字体大小:20px - 不好的做法 我知道,我们都这么做了,互联网上很多人在他们的课程...
作者:wufei123 日期:2025.01.26 分类:CSS 11 -
CSS:@starting-style 一个新的、很酷的 at-rule
@starting-style css at-rule 用于定义元素上设置的属性的起始值,当元素接收到其第一次样式更新时,即当元素首次显示在先前加载的样式上时,您要从该元素进行转换页。 我们以 toast 消息为例。为了向用户显示它,我们将更改它的可见性,但结果将是它立即出现。现在我们可以使用新的 @starting-style 规则来定义该元素的起始动画。 一些简单的例子 让我们使用这个基线 html,一个简单的矩形: .container...
作者:wufei123 日期:2025.01.26 分类:CSS 8