-
如何使用 Flex 布局实现行元素数量和高度自适应的容器布局?
实现 css grid 布局,自适应行元素数量与高度 在 css 中,通过使用 grid-template-columns: repeat(auto-fill, minmax(160px, 1fr)); 代码可以自动填充列元素数量,使列元素宽度自适应。不过,对于行元素的自动填充和高度自适应,需要进一步探讨。 想要实现行元素数量和高度自适应的容器布局,可以使用 flex 布局。具体示例如下:<div class="container"> &...
作者:wufei123 日期:2025.01.26 分类:CSS 15 -
如何用 CSS 绘制带有透明缺口的圆环?
css 绘制圆环并切除部分 问题: 如何使用 css 绘制圆环,并切除一部分,使其内部透明以便放置其他元素? 条件: 所切角度不一定是 90 度,也可能是更小的角度。 缺口也应该是透明的。 解决方案: 锥形渐变和径向渐变相结合 为圆环背景使用 conic-gradient 锥形渐变,以创建圆形色块。 使用 clip-path: circle() 剪切圆形的边缘,形成圆环。 为缺口区域创建一个 radial-gradient 径向渐变遮罩,以匹配背景颜色。 这种方法允...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
如何用 CSS 创建左上到右下平滑过渡的渐变背景?
css 渐变背景:如何营造左上至右下平滑过渡 在看到令人惊叹的左上至右下渐变背景后,您可能会向自己发问:“如何实现这种丝滑过渡?” 别担心,以下方法可以帮助您实现这种效果: 建立初始渐变:创建从透明到白色的线性渐变,然后覆盖渐变区域。 叠加新渐变:在第一个渐变之上添加另一个从左到右的线性渐变,使用颜色 #c2def6 和 #ecc9e3。 混合模式优化:应用“变暗”混合模式以融合两种渐变。 穿透鼠标事件:添加 pointer-events: none; 属性,让渐...
作者:wufei123 日期:2025.01.26 分类:CSS 12 -
CSS 中英文混排文本边框变形,如何解决?
中文变形在 css 中的问题 当文本包含英文时,边框可能出现变形的情况。这是由于文本折行问题导致的。 要解决这个问题,需要添加 word-break: break-all 样式。此样式会强制文本在单词之间而不是在空白处换行:p { word-break: break-all; } 需要注意的是,阻止此类问题的正确方法是在代码中按照接口异常代码进行处理,而不是直接抛出异常并将其显示在弹窗中。以上就是CSS 中英文混排文本边框变形,如何解决?的详细内容,更多请关注知识资源分...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
如何打造图片中左上到左下以及右上到右下的丝滑渐变背景?
css 渐变背景实现左上到右下的自然过渡 如何打造图片中左上到左下以及右上到右下的丝滑渐变背景? 渐变背景采用左到右布局,利用白色覆盖渐隐部分,并叠加混合模式过滤白色,让两侧渐变连接自然,而指针事件设置穿透,确保鼠标交互不受影响。具体代码如下:background: linear-gradient(transparent, white 20%), linear-gradient(to right, #c2def6, #ecc9e3); mix-blend-mod...
作者:wufei123 日期:2025.01.26 分类:CSS 10 -
探索用于颜色操作的 Sass Tint 和 Shade 函数
探索用于颜色操作的 sass tint 和 shade 函数 在网页设计和开发中,颜色在创建具有视觉吸引力和易于访问的界面方面发挥着至关重要的作用。 sass 是一款功能强大的 css 预处理器,可通过色调和阴影等自定义功能轻松进行颜色操作。这些功能允许开发人员动态调整颜色,从而增加设计系统的一致性和灵活性。 在这篇博文中,我们将深入探讨色调和阴影函数的工作原理、它们如何在 sass 中实现,以及为什么它们对于现代 web 开发至关重要。...
作者:wufei123 日期:2025.01.26 分类:CSS 11 -
HTML中如何实现子容器高度等于父容器高度,且宽度超出父容器并占满整个窗口?
html中实现特殊布局需求 在网页布局中,有时会遇到一些奇葩的需求。例如,现在有人要求实现如下效果: 需求: 容器中, 的高度等于 的高度,的宽度要超出 并占满整个窗口()。 不改变 html 结构的前提下,如何实现? 解法: 一种实现方法如下:<body> <div class="box-1 container py-5"> <div class="box-2"></div...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
不要依赖默认属性值来设置 Web 组件的样式
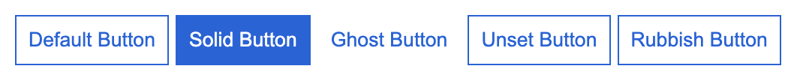
别误会我的意思,我并不反对 web 组件 api 的默认值。我对他们的问题是他们不可靠。 问题 为 api 提供可用选项列表的常见方法是使用 typescript 的 untion 类型。 /** the display variant for the button */ @property({reflect: true}) variant: 'default' | 'solid' | 'ghost' = 'default'; 这里有一些...
作者:wufei123 日期:2025.01.26 分类:CSS 12 -
Cassi: An AI-Powered CSS Style Guide Generator
cassi:人工智能驱动的 css 助手 cassi 是一款人工智能驱动的工具,旨在从现有 css 文件生成基于 markdown 的文档。它利用 ai 模型生成有关每个 css 规则的有意义的信息。此过程使记录复杂样式表变得更加容易。 记录大型 css 项目的挑战 处理具有大量 css 规则(可能分散在多个文件中)的项目可能具有挑战性。现有工具通常专注于组件库,需要在规则中添加注释,或者已经过时,导致难以有效记录原始 css...
作者:wufei123 日期:2025.01.26 分类:CSS 10 -
重要的 CSS 资源
这里有 10 个基本 CSS 资源,每个 Web 开发人员都应该添加书签。这些工具、库和文档站点将帮助您提高 CSS 技能、优化您的工作流程并随时了解最新的 CSS 趋势和最佳实践。 1.MDN 网络文档 - CSS MDN Web 文档 是所有 Web 开发的终极资源。 CSS 部分提供了全面的文档,包括语法、属性、选择器和浏览器兼容性。这是各个级别的开发人员的首选参考。 2.我可以使用吗 我可以使用 是一个非常宝贵的工...
作者:wufei123 日期:2025.01.26 分类:CSS 12