-
页面事务作为组织测试自动化的新方式
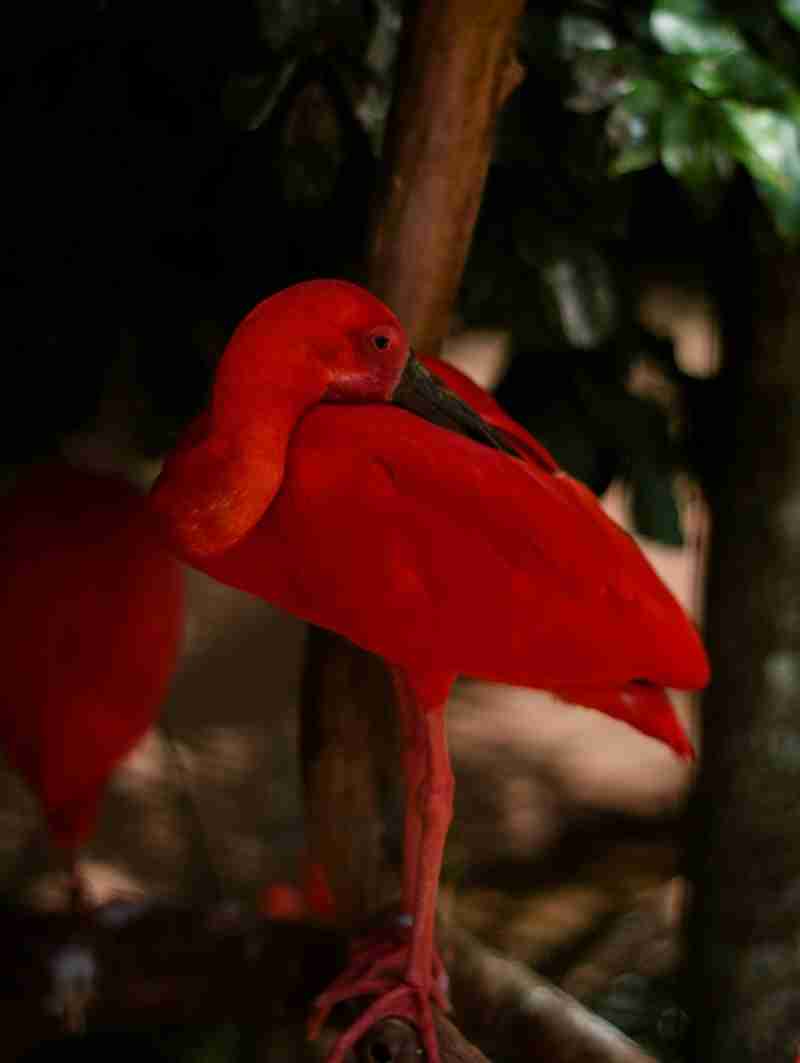
照片提供:mateus campos felipe 猩红鹮(Guará) 猩红鹮,学名 Eudocimus ruber,属于鹮科鸟类,栖息于热带南美洲和加勒比海地区。其外形与其他27种鹮类相似,但鲜艳的猩红色羽毛使其独具特色。它是特立尼达和多巴哥的国鸟之一,其图皮-瓜拉尼语名称“Guará”也是巴西沿海一些城市名称的一部分。 Guará:一种简化测试自动化的Python设计模式 Guará是页面交易模式的Python实现,旨在简化测试自动化过程。它并非一个自动化工具,而是一...
作者:wufei123 日期:2025.01.26 分类:python 18 -
了解数字设计中的颜色渐变:综合指南
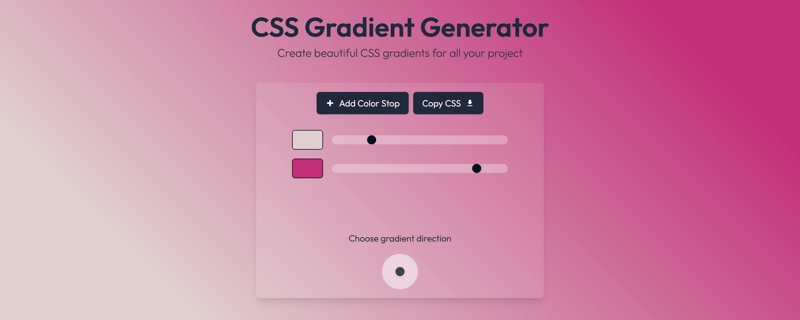
颜色渐变已成为现代数字设计的基石,提供颜色之间的平滑过渡,从而创造深度、动感和视觉趣味。在这份综合指南中,我们将探索如何在数字应用程序中有效地使用渐变,特别关注网页开发和设计。 什么是颜色渐变? 渐变是两种或多种颜色之间的逐渐混合,创建可应用于各种数字元素的平滑过渡。渐变可以是线性的(沿着直线路径)、径向的(从中心点发出)或圆锥形的(围绕中心点旋转)。 虽然任何颜色都可以混合来创建渐变,但并非所有颜色都能很好地混合。这就是为什么在将渐变添加到 cs...
作者:wufei123 日期:2025.01.26 分类:CSS 11 -
(Odoo 系列)- Ubuntu 桌面上的#Simple Odoo 开发
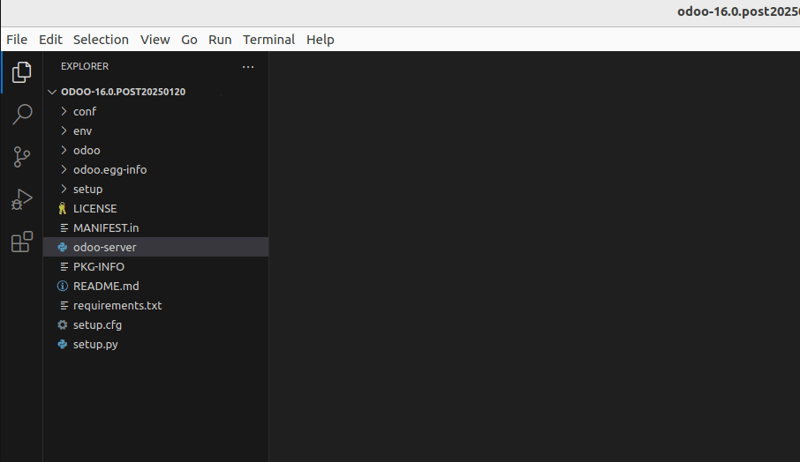
致敬社区开发者! Odoo(前身为OpenERP)已成为全球最受欢迎的企业资源规划(ERP)系统之一,拥有超过700万用户,为各种规模和类型的组织提供全面、灵活的集成业务解决方案。Odoo是由比利时公司Odoo S.A.开发的开源ERP平台,自2005年推出以来,已从简单的业务管理系统发展成为涵盖企业运营各个方面的完整业务应用套件。 本文将分享我在当前公司使用Odoo开发应用的经验,希望能为各位Odoo开发者提供参考。 安装步骤: 更新Linux库: 确保您的Linux系...
作者:wufei123 日期:2025.01.26 分类:python 12 -
HTML图片轮播图怎么做?(怎么做.图片.HTML.轮播图.....)
HTML图片轮播图制作涉及HTML、CSS和JavaScript的运用。首先,用HTML创建图片容器,用CSS控制图片样式,再用JavaScript控制图片切换。为了提高效率,应避免使用多个标签,而采用CSS的display属性或动画实现图片可见性控制。高级用法包括使用第三方库和处理图片加载错误、浏览器兼容性等问题,以及进行性能优化,例如压缩图片和使用懒加载。 HTML图片轮播图怎么做? 这问题看似简单,其实里面门道不少。表面上看,就是几张图片自动切换,但要做好,就得考虑...
作者:wufei123 日期:2025.01.26 分类:html 18 -
CSS text-decoration属性的作用是什么
CSS text-decoration 属性用来为文本添加装饰,包括:none:移除所有装饰。underline:添加下划线。overline:添加上划线。line-through:添加删除线。: 自定义装饰,例如波浪线或点缀。 CSS text-decoration 属性的作用 CSS text-decoration 属性用于设置文本元素上各种装饰效果,包括下划线、删除线和上划线。其语法如下:text-decoration: <value>; 可用的值包括:...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
HTML图片轮播图如何添加过渡动画?(过渡.添加.动画.图片.HTML.....)
使用纯 CSS3 动画实现 HTML 轮播图:创建轮播图的 HTML 结构,包含图像和控制按钮。定义 CSS 动画类,例如 fade,以控制图片的淡入淡出效果。定义 CSS 关键帧,设置动画的开始和结束透明度。使用 JavaScript 负责切换图片,实现自动播放、指示点等功能。 HTML图片轮播图加动画?这问题问得妙啊,很多新手都会卡在这儿。 直接上CSS3动画,别整那些花里胡哨的JavaScript库,除非你项目真有特殊需求,否则纯CSS3就能搞定,代码简洁,性能还杠...
作者:wufei123 日期:2025.01.26 分类:html 9 -
加入我们参加下一个前端挑战:12 月版!
我们回来了。 我们非常高兴地宣布我们社区最受欢迎的挑战的最新版本:前端挑战! 从12 月 29 日开始,前端挑战:12 月版将包含两个深受喜爱的提示:css art 和 glam up my markup。我们的主题是十二月,旨在为每个人结束这一年提供包罗万象和广泛的内容。 与所有前端挑战一样,每个提示都会有一名获胜者。这是两次赢得吹牛权利的机会、6 个月的 dev 会员资格、专属 dev 徽章等等! 我们希望您在展示 css 和 javascript 技能...
作者:wufei123 日期:2025.01.26 分类:CSS 13 -
如何设置HTML视频的宽度和高度(宽度.如何设置.高度.视频.HTML.....)
问题:如何设置 HTML 视频的宽度和高度?方法:使用 HTML video 标签属性:使用 CSS 样式:video { width: 640px; height: 480px; } 如何设置 HTML 视频的宽度和高度 在 HTML 中,可以使用以下方法设置视频的宽度和高度: 通过 HTML 属性<video width="640" height="480" src="video.mp4"><...
作者:wufei123 日期:2025.01.26 分类:html 8 -
探索 Tailwind 4 中的 Typesafe 设计令牌
tailwind 4 已经面世一段时间了,团队于 2024 年 3 月首次开源了他们的进展。在我看来,最值得注意的变化之一是从基于 javascript 的配置转向 css为基础的一。 tailwind 4 目前处于测试阶段,据我所知,团队仍在应对一些挑战,特别是 safari 兼容性。 注意:在本文后面,我们将假设您使用基于组件的框架/库,但所讨论的概念可以轻松转移到其他方法。 《顺风4》的变化 迁移到 css 配置 我听到...
作者:wufei123 日期:2025.01.26 分类:CSS 14 -
4 种适合前端开发人员的顶级 CSS 框架
在快节奏的前端开发世界中,掌握最新的最佳工具至关重要。 CSS 框架是高效创建响应灵敏、具有视觉吸引力的网站的基础。以下是每个前端开发人员都应该了解的2024 年十大 CSS 框架的精选列表。无论您是初学者还是经验丰富的专业人士,您都会在这里找到有价值的选择。 1. Tailwind CSS:实用至上的超级巨星 Tailwind CSS 以其实用性优先的方法引领潮流。与传统框架不同,它提供低级实用程序类,让开发人员直接在 HTML 中构建设计。...
作者:wufei123 日期:2025.01.26 分类:CSS 6