-
CSS线性渐变和径向渐变
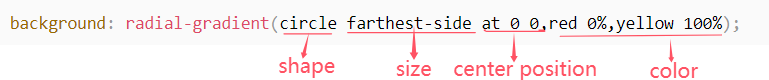
我以前使用过很多css3属性,但很快就忘记了,因为其中很多属性很难记住,所以我想写博客来方便记住它们。 所以让我先解释一下线渐变: 背景图像:线性渐变(方向,颜色步骤1,颜色步骤2,......) direction:使用angle表示渐变方向,其值可以是角度或其中之一:向左、向右、向上、向下。到底部(180 度)是默认值。 color-step:渐变的起始颜色,由两部分组成: color:有效的 css 颜色值; 长度或百分比:起始位置,不允许负值 示例(假设高度...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
采用 margin-inline-start 在网页设计中提供更好的 RTL 支持
在设计网站时,迎合从左到右 (ltr) 和从右到左 (rtl) 语言对于全球受众至关重要。虽然大多数开发人员熟悉使用 margin-left 和 margin-right 进行布局调整,但这些属性在文本方向发生变化的环境中存在不足。输入 margin-inline-start 及其逻辑对应项 - 现代 css 属性,使多语言和双向内容的设计变得更容易。 在本文中,我们将探讨从 margin-left/margin-right 切换到 margin-inline-start...
作者:wufei123 日期:2025.01.26 分类:CSS 12 -
CSS :has() 伪类:强大的动态样式选择器
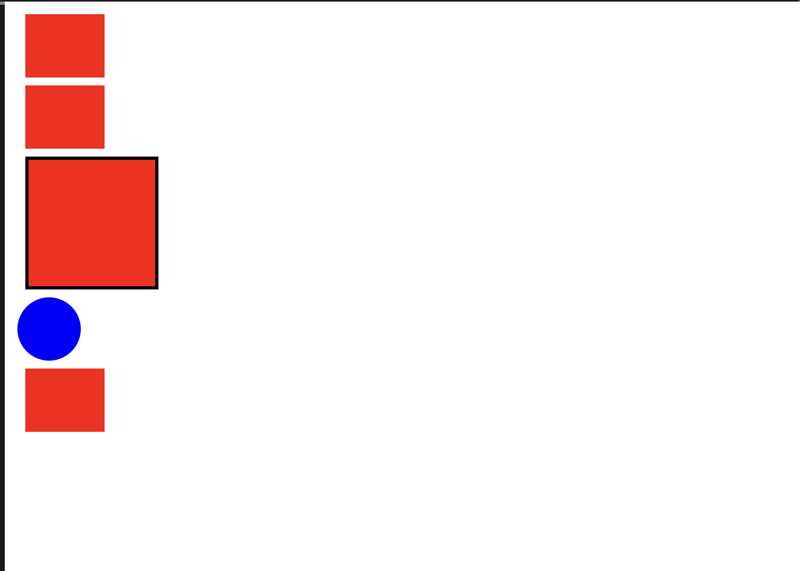
css 赋予开发者构建动态、直观且美观的网页的能力,而 :has() 伪类正是其最新增强功能之一。此伪类引入了父级感知选择功能,允许您根据子元素或兄弟元素的存在或状态来有选择地应用样式,从而提升网页设计的灵活性和效率。 本文将通过示例演示 :has() 伪类的用法及其强大功能。 什么是 :has() 伪类? :has() 伪类,也称为“父选择器”,允许您根据元素的子元素、兄弟元素或后代元素来设置样式。其语法如下: selector:has(selectorlist) 其中:...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
Tailwind:将自定义 css 与 @components 指令结合起来
大家好,开发者们! 最近我遇到一个Tailwind CSS使用难题,并成功解决了它。希望我的经验能帮助到遇到相同问题的同行们。 挑战:自定义CSS与组件指令的融合 我的目标是:在使用Tailwind组件指令(@apply)创建可复用组件的同时,应用自定义的CSS样式。起初,这看起来相当棘手。 自定义CSS: .text-shadow { text-shadow: none; } .tap-highlight { -webkit-tap-highlight-colo...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
CSS 视口单位:CSS *vh(dvh、lvh、svh)和 *vw 单位
CSS视口单位是构建响应式网页设计的基石,它们根据浏览器视口(可见区域)的尺寸动态调整元素大小,让网站在各种屏幕尺寸下都能保持最佳显示效果。本文将深入探讨常用的vh、vw以及更高级的dvh、lvh、svh单位,并讲解如何利用它们创建更灵活、更强大的响应式布局。 1. 理解CSS视口单位 视口单位是相对单位,其值取决于浏览器视口的宽度或高度。最常用的有: vh (viewport height): 视口高度的1%。 例如,height: 50vh; 将元素高度设置为视...
作者:wufei123 日期:2025.01.26 分类:CSS 10 -
你应该知道的 Vanilla CSS 基础知识
CSS 基础知识(层叠样式表) CSS 允许我们精准定位网页元素并进行样式调整。 CSS 工作原理 CSS 主要由两部分构成: 选择器:用于指定目标元素。 声明:包含属性和值,定义元素的样式。 CSS 的三个级别 内联 CSS: 直接在 HTML 元素内定义样式,优先级最高。例如: 这是内联 CSS 内部 CSS: 在 HTML 文件的 部分使用 标签定义样式。 外部 CSS: 将样式定义在单独的 CSS 文件中,通过链接引入 HTML 文件。外部 C...
作者:wufei123 日期:2025.01.26 分类:CSS 11 -
HTML 视频播放:控制视频播放、音量等(视频播放.音量.控制.HTML.....)
通过 元素的属性和方法,可以控制 HTML 中的视频播放。具体来说,这些控制包括:播放/暂停:play() 和 pause() 方法停止:pause() 方法进度条:currentTime 和 duration 属性调整音量:volume 属性静音:muted 属性循环播放:loop 属性自动播放:autoplay 属性全屏:requestFullscreen() 方法 HTML 视频播放:掌控播放控制 在 HTML 中,您可以使用 元素轻松嵌入视频内容。为了让用户可以...
作者:wufei123 日期:2025.01.26 分类:html 9 -
新的 CSS 可以让您的生活更轻松
本文将带您探索 CSS 最新引入的一系列强大功能,它们将显著提升您的 Web 开发效率。我们将简要介绍这些功能的语法和应用场景,并指引您深入研究相关细节。 1. 容器查询(基于尺寸) 容器查询(基于尺寸)允许您根据父容器的尺寸,而不是视口尺寸,来为子元素应用样式。 <div class="container"> <div class="child"></div> </div> .c...
作者:wufei123 日期:2025.01.26 分类:CSS 13 -
掌握 CSS:现代网站样式完整指南
css,即层叠样式表,是现代网页设计的基石。它是一种用于描述 html 文档表示的样式表语言。 html 定义了网页的结构,而 css 定义了其视觉外观,使开发人员能够创建美观、动态和响应式的设计。 使用 css 时,您可以将其内联包含在 html 元素中,将其嵌入 html 文档的 部分的 标记中,或者链接外部样式表。其中,使用外部样式表是最具可扩展性和推荐的方法,因为它可以保持 html 整洁并将内容与设计分开。 例如,考虑一个使用外部 css 样式表的简单 ht...
作者:wufei123 日期:2025.01.26 分类:CSS 8