css 赋予开发者构建动态、直观且美观的网页的能力,而 :has() 伪类正是其最新增强功能之一。此伪类引入了父级感知选择功能,允许您根据子元素或兄弟元素的存在或状态来有选择地应用样式,从而提升网页设计的灵活性和效率。
本文将通过示例演示 :has() 伪类的用法及其强大功能。
什么是 :has() 伪类?:has() 伪类,也称为“父选择器”,允许您根据元素的子元素、兄弟元素或后代元素来设置样式。其语法如下:
selector:has(selectorlist)其中:
- selector 是应用样式的主要元素。
- selectorlist 是条件,包含子元素、兄弟元素或与主要元素相关的其他元素。
主要特点:
- 父级感知: 样式根据其后代或兄弟元素应用于元素。
- 灵活的条件: 可与 >、+、~ 等组合符结合使用,建立兄弟和子级关系。
- 增强交互性: 无需 JavaScript 即可创建动态布局或效果。
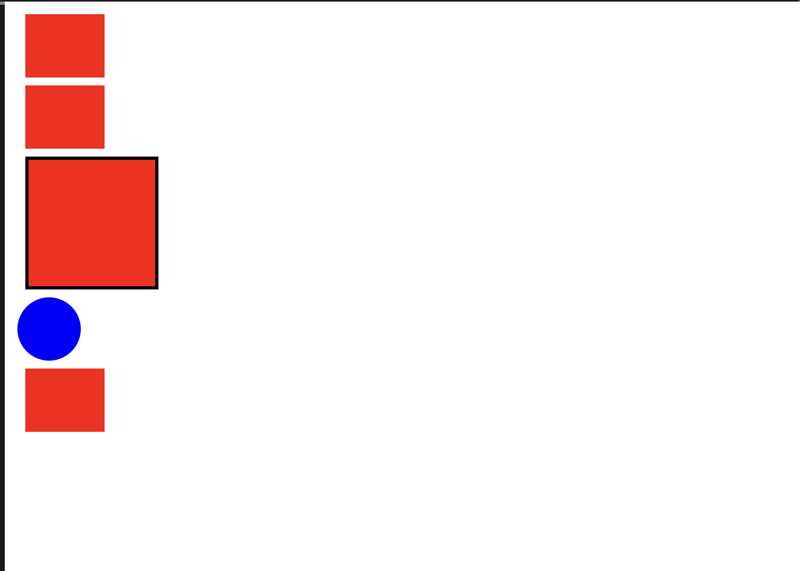
以下示例演示如何使用 :has() 根据兄弟元素来调整盒子的样式:
body {
font-family: sans-serif;
}
.box {
width: 50px;
height: 40px;
background-color: red;
margin: 5px;
}
.border {
border: 2px solid black;
}
.circle {
width: 40px;
height: 40px;
background-color: blue;
border-radius: 25px;
}
/* 样式应用于紧跟圆形元素的方块 */
.box:has(+ .circle) {
width: 80px;
height: 80px;
}HTML 代码:
<title>CSS :has() example</title>
<meta charset="utf-8">
<link href="./styles.css" rel="stylesheet">
<div class="box"></div>
<div class="box"></div>
<div class="box border"></div>
<div class="circle"></div>
<div class="box"></div>说明:
-
基础样式: .box 类定义红色小矩形,.circle 类定义蓝色圆形元素。
-
使用 :has(): .box:has(+ .circle) 规则将样式应用于紧跟 .circle 元素后的 .box 元素,使其尺寸变为 80px x 80px。
-
视觉效果: 最初所有盒子大小一致,应用 :has() 后,紧挨圆形元素之前的方块会变大。

:has() 伪类的应用非常广泛:
- 交互式布局: 根据子元素或兄弟元素的存在来设置父元素样式,例如,包含按钮的卡片可被高亮显示:
.card:has(button) {
border: 2px solid green;
}- 动态导航菜单: 如果列表项包含子列表,则可为其父列表项应用样式:
li:has(ul) {
font-weight: bold;
}- 表单验证: 基于兄弟或父元素突出显示无效输入字段:
.form-group:has(input:invalid) {
border-color: red;
}- 自定义兄弟关系: 根据相邻兄弟元素设置元素样式:
h1:has(+ p) {
margin-bottom: 10px;
}- 增强可读性: 减少对复杂 JavaScript 代码的需求。
- 提升性能: 比类似的 JavaScript 解决方案更高效。
- 简化 CSS: 使用声明式样式处理复杂关系,减少额外类或属性的使用。
目前大多数现代浏览器都支持 :has() 伪类,包括 Chrome、Edge 和 Safari 的最新版本。 Firefox 的支持正在考虑中。 对于旧版浏览器,可能需要使用备用方案或 polyfill。
结论:has() 伪类是 CSS 中一项重要的增强功能,它简化了 CSS 代码,增强了动态样式能力,并减少了对 JavaScript 的依赖。 在您的项目中尝试使用 :has(),探索其在创造性和高效网页设计中的潜力。
以上就是CSS :has() 伪类:强大的动态样式选择器的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论