-
CSS 并不难(你只是缺少这些基础知识)- 掌握基础(第 2 部分)
感谢大家对上一篇文章的评论,这确实意义重大。我希望你能从这篇文章中学到一两件事。 在本文中,我们将探讨 css 中的两个基本概念——定位和布局。定位和布局是创建具有视觉吸引力和功能性的网页的核心。掌握这些概念可以让您制作出增强用户体验的响应式设计。最后,您将了解如何使用这些技术像专业人士一样构建您的网页。 - 定位和布局 css 定位控制元素在网页上的定位或放置方式。如果适用,定位会受到顶部、底部、左侧和右侧偏移值的影响。有 5 个主要的 css position 值;...
作者:wufei123 日期:2025.01.26 分类:CSS 10 -
HTML 语义标签的技巧
简介:语义 html 的力量 嘿,ui 开发人员朋友们!您准备好将您的 html 游戏提升到一个新的水平吗?如果您使用 html 一段时间,您可能熟悉语义标签。但是您是否知道有一些巧妙的技巧和技巧可以让您的生活更轻松,代码更高效?在这篇博文中,我们将深入探讨 10 个与 html 语义标签相关的精彩技巧,这将帮助您成为一名更加熟练和高效的 ui 开发人员。 在我们开始讨论之前,让我们快速回顾一下语义 html 的含义。语义 html 使用标签传达网页...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
为您的网站构建终极 CSS 动画轮播效果
在现代网页设计的世界中,用户体验是关键。 CSS 动画轮播效果是您可以集成到网站中的最具吸引力和交互性的元素之一。无论您想展示图像、推荐还是产品,轮播都是在有限空间内展示多个内容的好方法。本文将引导您为您的网站创建终极 CSS 动画轮播效果,使其兼具功能性和视觉吸引力。 什么是 CSS 动画轮播效果? CSS 动画轮播效果是一个旋转容器,仅使用 CSS 在不同内容(例如图像或文本)之间自动转换。这是通过使用动画或过渡来创建平滑且引人入胜的视觉效果来完成的,而不需要 Jav...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
微型主机替代方案:为什么 Staticapp 更好
作为 bootstrap 开发人员,您需要一个易于使用且功能强大的托管平台来补充您的响应式设计。 tiiny host 和 static.app 等平台简化了静态网站托管,但 static.app 因其以开发人员为中心的功能、可扩展性和整体价值而脱颖而出。 在这篇文章中,我们将比较这两种服务,并探讨为什么 Static.app 是托管基于 Bootstrap 的项目的最佳选择。 1. 易用性:开发者的视角 小小主持人...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
在 React 中从子组件自定义父样式
在某些情况下,子组件可能需要自定义其父元素的样式。您可以使用参考来实现它。 ref 只是 react 中的一个函数,允许您在附加到 dom 时访问 dom 元素。 需要注意的是,通过标准 css 无法直接从子组件修改父组件的样式。虽然 :has() css 选择器可以根据子组件有条件地设置父组件的样式,但它仍然必须从父组件本身应用,而不是子组件。 这是一个子组件从其父元素中删除填充的实际示例: const Child = () => { return (...
作者:wufei123 日期:2025.01.26 分类:CSS 10 -
如何使用 CSS 大小单位实现更好的网页设计
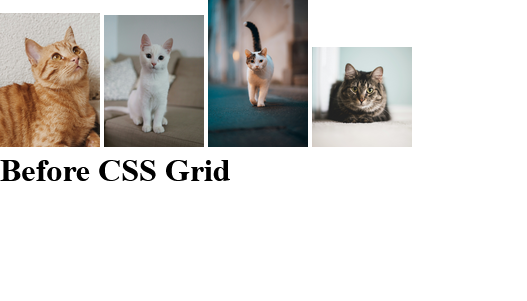
网页设计中,确保元素在各种屏幕尺寸下都能正确缩放至关重要。无论用户使用大型台式机还是小型手机,理解CSS尺寸单位是实现跨平台一致视觉效果的关键。本文将深入探讨CSS尺寸单位,帮助您充分利用这些强大的工具。 CSS尺寸单位的重要性 CSS尺寸单位是响应式设计的基石。它们定义了元素相对于其他元素或视口本身的大小,从而使网站在不同屏幕尺寸下都能保持最佳显示效果。忽略尺寸单位可能导致设计在某些设备上显得混乱、变形或过于紧凑。 绝对单位与相对单位:差异详解 理解CSS尺寸单位,首先需...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
浏览器打不开HTML文件怎么办?(打不开.浏览器.文件.HTML.....)
浏览器打不开 HTML 文件的原因包括:文件路径错误、HTML 代码语法错误、外部资源路径错误、编码问题、依赖服务器配置或不兼容特性。排查步骤为:检查文件路径是否正确,使用靠谱的代码编辑器检查 HTML 语法,检查外部资源路径是否正确,确保编码格式为 UTF-8,查看浏览器报错信息并提供更多信息寻求帮助。 浏览器打不开HTML文件?这问题,我见过无数次了,原因五花八门,从简单的拼写错误到复杂的服务器配置问题都有。 别急,咱们一步步排查。 先说最常见的:文件路径问题。你确定...
作者:wufei123 日期:2025.01.26 分类:html 6 -
掌握 CSS:从基础到中级
掌握 css:从基础到中级 css(层叠样式表)是创建具有视觉吸引力的网站的基石技术。它允许开发人员设置 html 元素的样式、控制布局并增强用户体验。本文将指导您了解 css 基础知识和中级概念,确保您可以自信地设计网页样式。 1. css 简介 什么是css? css 用于设置 html 元素的样式,定义它们的外观(例如颜色、字体、间距)。它将内容 (html) 与演示文稿 (css) 分开。 示例:设置 元...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
丑毛衣 CSS:Echo Base
丑毛衣日是十二月的第三个星期五。今年是12月20日。在国庆日历页面了解丑毛衣日.. 在过去的几年里,我制作了乐高人物丑毛衣的 css 艺术版本。请参阅系列链接下的前一年。这件 2024 年丑毛衣以《帝国反击战》中的莱娅和回声基地之战为主题。 我从前几年的毛衣模板开始。有一个基本的躯干。这件毛衣的特色人物躯干内侧。角色 div 内是叛军和帝国的战斗双方。这些 div 里面是战斗的车辆。 <div class="torso">...
作者:wufei123 日期:2025.01.26 分类:CSS 11