-
弹性盒子居中失效?代码检查、CSS 引入和浏览器刷新,逐个击破!
弹性盒子居中难题的分析与解决 当弹性盒子无法居中时,需要检查以下几个方面: 代码检查 首先仔细检查你的代码是否正确。例如,确保你已正确使用了 display: flex 和 justify-content: center 属性。 CSS 文件引入 确认你的 CSS 文件已正确引入到 HTML 页面中。如果没有引入,弹性盒子的样式将不会生效。 刷新浏览器 静态 HTML 页面不会自动刷新。因此,在更改 CSS 文件后,你需要手动刷新浏览器以查看更新后的效果。 关键点 问题的关...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
理解 CSS 中 `:focus` 和 `:focus-visible` 之间的区别
了解 css 中 :focus 和 :focus-visible 之间的区别 我已经了解了键盘可访问性的重要性,所以我知道聚焦元素的视觉指示非常重要。但众所周知的 :focus 伪类并不总是最适合这项工作。这就是 :focus-visible 的用武之地。让我们看看这两个伪类之间的差异,并探索有效使用它们的最佳实践。 什么是 :focus 伪类? :focus 伪类是一个 css 选择器,它将样式应用于任何接收焦点的元素,无论焦...
作者:wufei123 日期:2025.01.26 分类:CSS 14 -
"Does SaaS Offer the Features of a Programming Language?"
saas是css的预处理器。 css 预处理器是一种使用附加功能扩展 css 的工具,允许您以更加编程的方式编写样式。 saas 代码编写完成后,需要将其编译为标准 css,然后才能被 web 浏览器使用。这就是为什么它通常被称为预处理器。 css 是浏览器用来设置 html 样式的标准样式表语言。 但另一方面,saas 通过提供附加功能来扩展 css,以实现更轻松、更高效的样式表管理。然而,当 sass 编译时,它会生成浏览器可以理解的标准 css 代码。...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
Web is like Confluence
在我看来,javascript 是在互联网上创建通用表单处理程序的最佳语言和工具。此外,html和css创建网络上页面视图的纹理和参数。 美国杜克大学曾经是付费在线教学。现在,除了上网,我推荐Coursera作为一个教育平台。互动性十足! 无需解析和存储您制作的页面的文档。因为交互式处理程序会自己完成 非常清晰易懂的美式英语,普通人很容易理解。另外,还有讲座页面的转录甚至翻译 当你累了或者时间不够的时候,你可以随时停下来。所有代码保留在处理程序中,并且讲座在查看时不...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
使用 Django 和 HTMX 创建待办事项应用程序 - 创建前端并添加 HTMX 部分
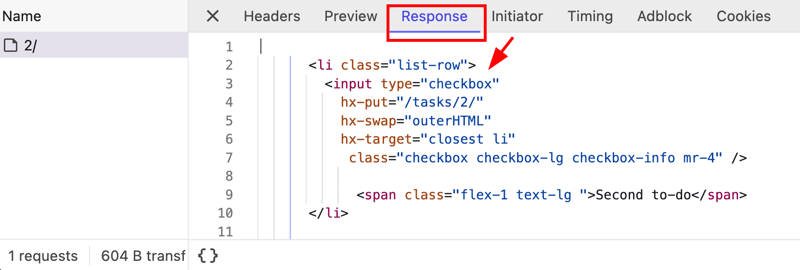
本系列文章的第三部分带您深入学习如何结合 htmx 和 django 构建动态待办事项列表。如果您错过了前两部分,建议先阅读。 模板和视图的创建 我们将创建一个基础模板和一个指向索引视图的索引模板,该视图列出数据库中的待办事项。我们将使用 DaisyUI(Tailwind CSS 的扩展)来美化界面。 这是添加 htmx 之前的页面截图: 视图和 URL 的添加 首先,更新项目根目录中的 urls.py 文件,以包含我们在“核心”应用程序中定义的 URL: # todomx...
作者:wufei123 日期:2025.01.26 分类:python 11 -
使用 Jupyter 和 Kotlin 创建笔记本
探索kotlin与jupyter notebook的交互式编程之旅 最近,我开始学习Kotlin,这门现代且功能强大的编程语言吸引了我的目光。然而,我习惯了Jupyter Notebook的交互式环境,它能快速迭代并流畅地探索代码。因此,我开始寻找Kotlin是否也有类似的工具。 令人惊喜的是,我发现了Kotlin Jupyter内核!它将Kotlin的强大功能与Jupyter Notebook的交互性和易用性完美结合,为学习和实验Kotlin创造了理想的开发环境。 本文将分...
作者:wufei123 日期:2025.01.26 分类:python 10 -
5 年内即可学习的最佳开发堆栈
技术日新月异,选择合适的工具和技术至关重要。无论您是新手还是资深开发者,掌握正确的技术栈都能开启无限职业可能。以下是2025年最值得学习的几大技术栈: 1. MERN 技术栈 (MongoDB、Express.js、React、Node.js) MERN 依然是全栈Web开发领域的热门选择,功能强大且应用广泛,非常适合构建现代化Web应用。 2025年学习MERN的理由: 可扩展性强: 轻松应对大型应用。 流行度高: React占据前端主导地位,Node.js是后端...
作者:wufei123 日期:2025.01.26 分类:python 21 -
Using Django and Vuejs to create a web application on IRIS: Peeking into the Django framework
很长一段时间以来,我一直想学习 Django 框架,但另一个更紧迫的项目始终占据优先地位。和许多开发人员一样,我在机器学习方面使用 Python,但当我第一次学习 Web 编程时,PHP 仍然占据主导地位,所以当我需要选择一个新的复杂框架来创建 Web 应用程序来发布我的机器时学习工作中,我还是转向了PHP。一段时间以来,我一直在使用名为 Laravel 的框架来构建我的网站,这个 PHP 框架向我介绍了现代 Web 编程的模型-视图-控制器模式。让事情变得更加复杂的是,我...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
5 年内值得关注的令人兴奋的网络趋势
未来五年,Web 开发将迎来激动人心的变革。以下十个关键趋势值得关注: WebGPU: WebGPU 将彻底改变浏览器图形和计算处理方式,提供对GPU的低级访问,从而实现高性能渲染、数据处理和机器学习应用。其灵活性远超WebGL,更接近Vulkan和DirectX 12等现代图形API。这将为浏览器端游戏、3D建模和AI应用带来无限可能。 Web组件: Web组件作为可复用的UI元素标准,正日益受到重视。借助Shadow DOM、HTML模板和自定义元素等技术,...
作者:wufei123 日期:2025.01.26 分类:python 12 -
使用 html css 的福斯特玻璃效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Frosted Glass Eff...
作者:wufei123 日期:2025.01.26 分类:CSS 7