-
使用 JavaScript setTimeout 和 CSS 过渡创建令人惊叹的渐变 Div Reveals
巧妙运用javascript和css过渡,打造流畅网页用户体验!本文将演示如何利用javascript的settimeout函数结合css过渡,实现网页元素的渐进式显示效果。 概述 我们将逐步展现一系列div元素。setTimeout函数控制每个元素的出现时间,CSS过渡则负责视觉效果。 HTML结构 首先,构建HTML结构。这是一个包含多个div元素的简单布局,每个div包含图像和链接: <!DOCTYPE html> <html> <head...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
使用您可能会错过的这些 HTML 标签让您的 HTML 脱颖而出
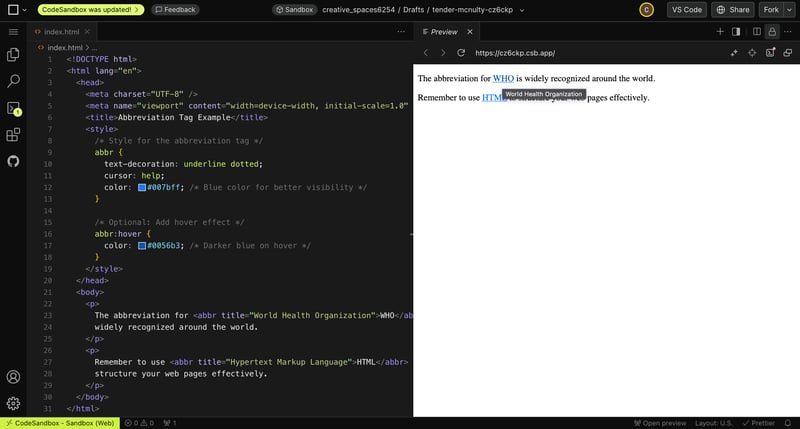
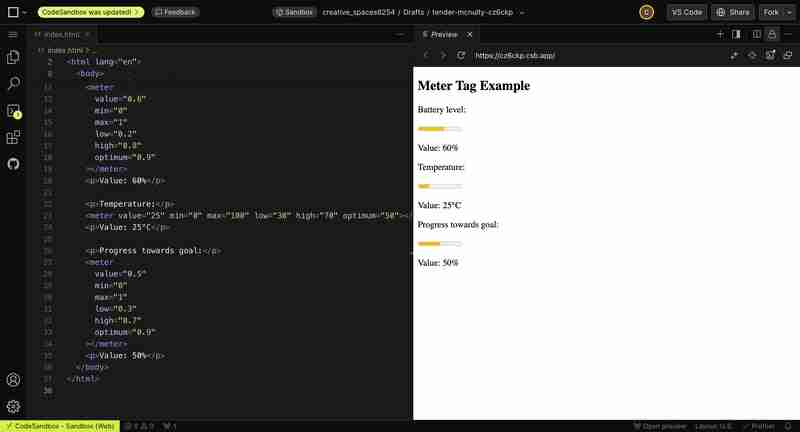
html 标记语言:深入挖掘鲜为人知的标签 HTML 是一种功能强大的标记语言,即使它并非完美遵循所有标准,也依然是学习编程的绝佳入门途径,因为它能有效地教授语法和逻辑。本文将深入探讨一些鲜为人知的 HTML 标签,帮助你更精通 HTML。 假设你已了解 HTML 的基本工作原理:HTML 构成了网页的骨架,JavaScript 提供功能,而 CSS 则负责样式。 元素是 HTML 的核心,它们定义网页内容的结构和含义。例如, 和 用于标题, 用于段落, 用于分组...
作者:wufei123 日期:2025.01.26 分类:CSS 12 -
使用 CSS 增强表单用户体验:实时反馈技术以实现更好的用户交互
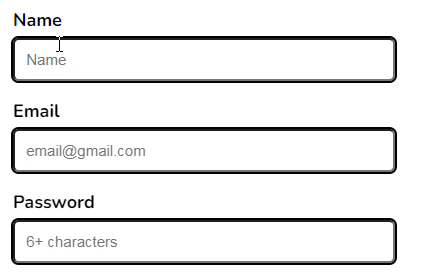
CSS伪类打造实时表单反馈,提升用户体验! 本文将探讨如何利用css伪类为表单提供实时反馈,提升用户体验,让表单更具响应性和友好性。无需复杂代码,只需掌握html和css基础知识即可轻松上手。 准备工作 您只需要具备HTML和CSS基础知识即可。 CSS伪类实时反馈 我们将通过示例代码演示如何使用CSS伪类实现实时表单反馈。以下是一个基本的HTML表单结构: <form> <div> <label for="name&quo...
作者:wufei123 日期:2025.01.26 分类:CSS 12 -
一些在网络上发布动画的平台
这份资源列表旨在帮助动画创作者们选择合适的平台发布和展示他们的作品,甚至进行销售。 这份列表也已发布在Github上,欢迎大家贡献和评论! 以下平台排名不分先后: Rive Rive是一个基于交互式时间轴的动画平台,兼容多种环境:Web、Unity/Unreal等游戏引擎、以及C#、C++、React、Flutter等多种编程语言。其功能强大,可用于处理大型网页应用的UX动画或长动画。 Adobe After Effects + LottieFiles 将After Ef...
作者:wufei123 日期:2025.01.26 分类:CSS 12 -
轻松网页设计必须了解的 Tailwind CSS 类
Tailwind CSS 入门:10 个必备类 tailwind css 是一款实用优先的 css 框架,允许开发者直接在 html 中构建自定义设计。对于 tailwind 新手来说,其庞大的类库可能会让人无所适从。 本文总结了 10 个在 LiveAPI 开发中证明最有效的核心 Tailwind 类,助你快速上手。 Flex 布局 flex 类用于创建 Flex 容器,轻松控制子元素的对齐和间距。配合 justify-center 和 items-center 等...
作者:wufei123 日期:2025.01.26 分类:CSS 18 -
使用 useBreakpoints 简化 React 中的响应式设计
构建现代化Web应用时,响应式设计至关重要,它确保应用在所有屏幕尺寸上都能流畅运行。 一个高效的实现方法是区分处理移动端和桌面端视图,而usebreakpoints钩子正是为此而生的便捷工具,帮助开发者轻松创建跨设备友好的用户体验。 usebreakpoints钩子的作用 usebreakpoints是一个自定义的React钩子,它巧妙地利用了Material-UI的usetheme和usemediaquery钩子。它能够计算当前屏幕尺寸,从而根据用户使用的是手机还是电脑...
作者:wufei123 日期:2025.01.26 分类:CSS 18 -
如何使用 HTML 和 CSS 设计可访问的表单
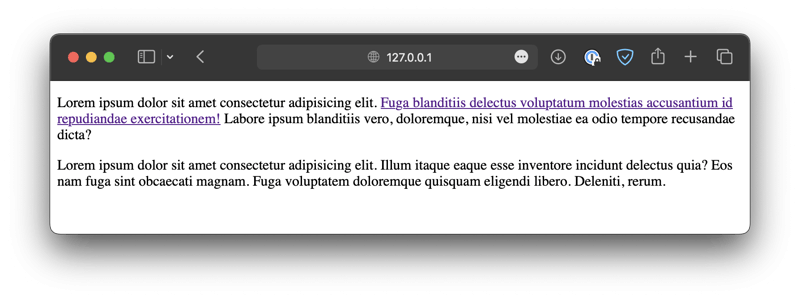
目录 概述 表单组件详解 使用HTML构建无障碍表单 总结 概述 表单是网站的核心组成部分,用于收集用户提交的数据。无论是注册、登录、订阅还是反馈,表单都扮演着至关重要的角色。构建易于访问的表单,特别是对辅助技术(如屏幕阅读器)友好,对所有用户都至关重要。 表单组件详解 表单由多种组件构成,例如: 这是所有其他表单元素的容器。 <form></form> 标签: 用于接收用户输入。根据用途,可设置不同的类型:文本、数字、密码...
作者:wufei123 日期:2025.01.26 分类:CSS 21 -
#TIL:显示表和内联与容器查询不兼容
今天学习到:display: table 与容器查询不兼容! 我有一个 web 组件,其中包含一个需要隐藏某些列(宽度较小的非关键列)的表格。 最初,我尝试使用以下 CSS 代码隐藏表格的第二列和第三列(适用于表头和普通单元格): :is(th, td):is(:nth-child(2), :nth-child(3)) { display: none; } 为了仅在视窗宽度小于 600 像素时隐藏这些列,我尝试使用容器查询: table { /* 这部分无效 */...
作者:wufei123 日期:2025.01.26 分类:CSS 17