-
日 - HTML 和 CSS
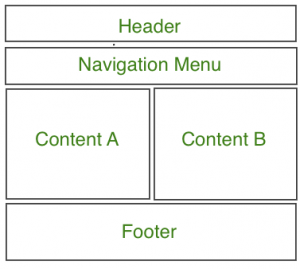
html、css 和 javascript:网页开发三剑客 HTML(超文本标记语言)是构建网页的基石,它定义网页内容的结构和语义。CSS(层叠样式表)则负责网页的样式和布局,控制颜色、字体、间距等视觉效果,让网页更美观易用。JavaScript 赋予网页动态交互能力,实现各种动画、特效和用户体验的提升。 三者协同工作,才能打造出功能丰富、界面精美的现代网页。 HTML 元素:网页的积木 HTML 元素是网页的基本组成单元,由起始标签和结束标签构成(某些元素是自闭合标签,...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
CSS Houdini:浏览器的秘密超能力
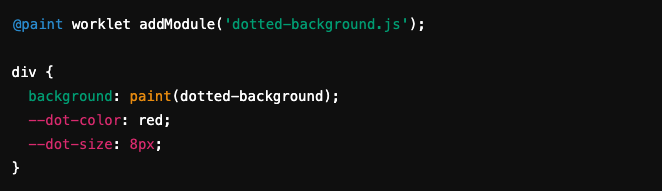
释放 css 的无限潜能:深入探索 css houdini! 你是否曾渴望用 CSS 实现一些看似不可能的任务? 想象一下:创建完全自定义的样式和动画,只受你想象力的限制;让浏览器理解你新编写的 CSS 属性;甚至在屏幕上直接绘制样式!这一切,都得益于 CSS Houdini! 作为开发者,我们一直在寻求突破 CSS 限制的方法,依赖各种技巧和第三方库来实现酷炫效果。但 Houdini 的出现彻底改变了这一切!它就像获得了浏览器 CSS 引擎的钥匙,赋予我们前所未有的造型能...
作者:wufei123 日期:2025.01.26 分类:CSS 16 -
拥抱冬至:科学、传统和庆祝活动的冬季仙境
冬至:科学、传统与全球庆祝 本文将带您探索冬至的奥秘,从科学解释到全球各地丰富多彩的庆祝传统,感受这充满意义的节气。 冬至的科学内涵 地球的倾斜自转轴造就了冬至——一年中白昼最短、黑夜最长的一天。这一天文现象带来季节变化,影响着地球上所有生命。 南北半球的冬至 当北半球迎来冬季时,南半球则沉浸在夏季的阳光中,形成鲜明对比。 全球冬至庆祝活动 各地人民以各自独特的仪式庆祝冬至: 爱尔兰纽格兰奇遗址: 冬至时分,阳光直射进入古遗址的中心墓室,展现着古代文明对天文的深刻理解...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
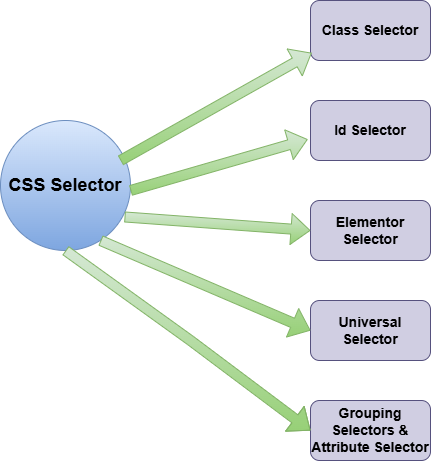
“不同类型的 CSS 选择器”
css 中选择器的类型: 类别选择器: 代码: <body> <p class="heighlight">class of "heighlight".</p> <p>does not have any specific class.</p> <p class="heighlight&...
作者:wufei123 日期:2025.01.26 分类:CSS 18 -
HTML制作图片轮播图需要哪些步骤?(步骤.制作.图片.HTML.轮播图.....)
使用 HTML 制作图片轮播图需要:准备图片、HTML()、CSS(样式)、JavaScript(逻辑)可使用 CSS 动画(简单轮播),或使用 JavaScript(更灵活)可选择自己编写轮播组件或使用库(如 Swiper)考虑响应式、图片懒加载、无限循环等问题可读性、可维护性、加载失败处理和浏览器兼容性也是重要因素 HTML制作图片轮播图?这问题问得好!表面上看,就是些HTML、CSS和JavaScript的堆砌,但其实里面门道不少,想做出流畅、高效、赏心悦目的轮播图,...
作者:wufei123 日期:2025.01.26 分类:html 8 -
如何手动控制HTML图片轮播图?(控制.图片.HTML.轮播图.....)
如何手动控制HTML图片轮播图?使用JavaScript DOM操作控制图片元素的显示和隐藏。使用定时器控制轮播图的切换间隔和自动轮播。编写以下关键JavaScript函数:showSlides(n):控制图片的显示和隐藏。plusSlides(n):改变图片索引并切换图片。 如何手动控制HTML图片轮播图? 你问怎么手动控制HTML图片轮播图?这问题问得好,看似简单,实则暗藏玄机。很多现成的轮播插件用起来爽,但真要自己写,理解底层逻辑才算真正掌握。 咱们不玩那些花里胡哨...
作者:wufei123 日期:2025.01.26 分类:html 11 -
前端挑战 12 月版,作者:Umar Farooq
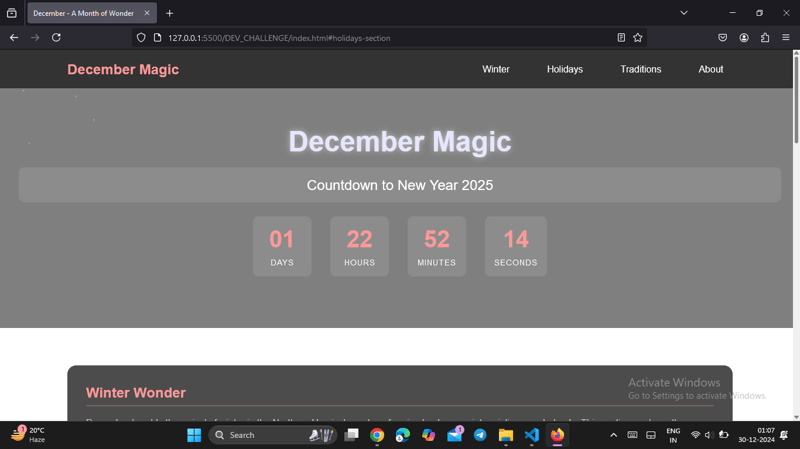
前端挑战赛 12 月版作品:冬至盛典 项目概述 本项目是一个以冬至为主题的网站,生动地展现了全球各地庆祝冬至的丰富多彩的文化传统和科学内涵。网站设计精美,融合了科学知识、跨半球的对比体验以及不同文化的庆祝方式。 它采用冬季主题背景,并通过平滑滚动、动画效果(如图像旋转和淡入淡出)提升用户体验,同时确保在桌面和移动设备上都能完美呈现。 整个网站使用 HTML、CSS 和 JavaScript 构建,旨在突出人类与这一自然现象之间的深厚联系。 项目演示与代码 在线演示:...
作者:wufei123 日期:2025.01.26 分类:CSS 17 -
在 React 中使用 CSS 拖放图像
使用React和纯CSS构建一个简单的图像拖放功能,无需任何外部库。本教程将引导您完成创建这个功能的步骤。 步骤一:项目设置 首先,创建一个新的React项目。可以使用create-react-app: npx create-react-app drag-and-drop 步骤二:基本结构 替换App.js和App.css文件内容如下: App.js: import './App.css'; import ImageContainer from './ImageConta...
作者:wufei123 日期:2025.01.26 分类:CSS 11 -
如何在 React 中实现图像拖放
纯CSS实现React图片拖放功能 React以其构建交互式UI的强大能力而闻名。本教程将引导您使用纯CSS在React中实现图片拖放功能。 步骤一:创建React项目 首先,创建一个新的React项目。可以使用create-react-app快速搭建: npx create-react-app drag-and-drop 步骤二:修改App.js和App.css 接下来,修改App.js,创建图片和标题的容器: import './App.css'; import Im...
作者:wufei123 日期:2025.01.26 分类:CSS 11