-
开发人员如何使用anypaletteco 打造令人惊叹的调色板
选择合适的调色板对网页和应用开发者至关重要。无论是打造炫酷作品集、开发动态用户界面,还是提升GitHub README的颜值,调色板都是项目成败的关键。 现在,有了anypalette.co——一个简单易用的工具,能帮你轻松找到、调整和应用理想色彩。 颜色对开发人员的重要性 颜色并非设计师的专属。作为开发者,你通常负责实现设计或构建功能,而美学选择直接影响用户体验。因此,选择合适的颜色至关重要: 提升可用性: 合适的对比度和可访问性让你的应用惠及所有人。 强化品牌...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
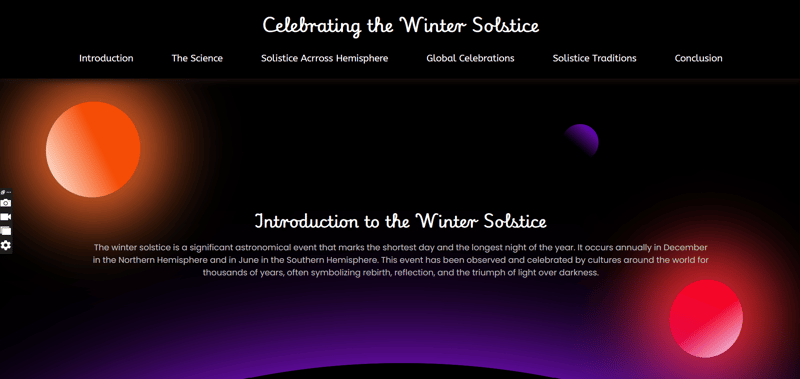
前端挑战 - 12 月版,魅力我的标记:冬至 - Wintice
前端挑战赛 - 12 月版提交:glam up my markup:冬至 项目概述 我构建了一个关于“冬至”节日的交互式登陆页面。我的主要目标是深入了解冬至的意义和庆祝方式,并通过网站向用户清晰地呈现这些信息。 已完成工作: 一个带有流畅动画的交互式导航菜单(基于教程,略作修改)。 整合了图像和视频素材。 实现了图片的缩放功能。 页面具备响应式设计,可在各种设备上良好显示。 项目演示 在线演示:[此处插入演示链接] GitHub 代码库:[此处插入GitHub链接] 项...
作者:wufei123 日期:2025.01.26 分类:CSS 10 -
面试中最常被问到的高级 Java 问题
高级Java面试题集锦 以下列出一些Java高级面试中常见的问题,涵盖了核心概念、多线程、集合框架等多个方面: == 与 equals() 的区别:深入探讨Java中这两种比较运算符的差异及其应用场景。 final、finally 和 finalize() 的区别:解释这三个关键字在Java中的作用和区别,并举例说明。 Java垃圾回收机制:阐述Java垃圾回收的概念、算法以及调优策略。 抽象类与接口的区别:比较抽象类和接口的特性,以及选择使用哪种方式的场景。 volat...
作者:wufei123 日期:2025.01.26 分类:JAVA 16 -
如何用HTML制作一个简单的图片轮播图?(如何用.简单.制作.图片.轮播图.....)
使用 HTML、CSS 和 JavaScript 创建一个图片轮播图,涉及以下步骤:HTML 结构:定义容器、图片列表和轮播项。CSS 样式:设置容器、图片布局和过渡动画。JavaScript 逻辑:使用定时器和元素定位控制图片轮播。 如何用HTML制作一个简单的图片轮播图? 这问题问得妙啊,看起来简单,实际里头门道可不少。 别以为只是堆砌几个标签那么容易,要是真这么做,那可就low爆了! 这篇文章,我会带你用HTML、CSS和一点点JavaScript,打造一个既优...
作者:wufei123 日期:2025.01.26 分类:html 7 -
UIKit:简单、强大且易于使用的 CSS 框架
本文将分享UIKit框架的使用经验。它被认为是构建响应式现代网页设计的优秀选择,且能节省大量开发时间。 什么是UIKit? UIKit是一个CSS框架,旨在帮助开发者快速创建简洁、响应式且美观的网站,无需编写大量代码。它提供各种现成的UI组件,例如按钮、表单、导航等,这些组件易于定制和组合。 UIKit的模块化设计允许开发者选择性地加载组件,从而保持网站文件轻量级,提升加载速度。这对于注重网站性能的开发者来说非常重要。 UIKit的口号是: 轻量级模块化前端框架,用于构建...
作者:wufei123 日期:2025.01.26 分类:CSS 16 -
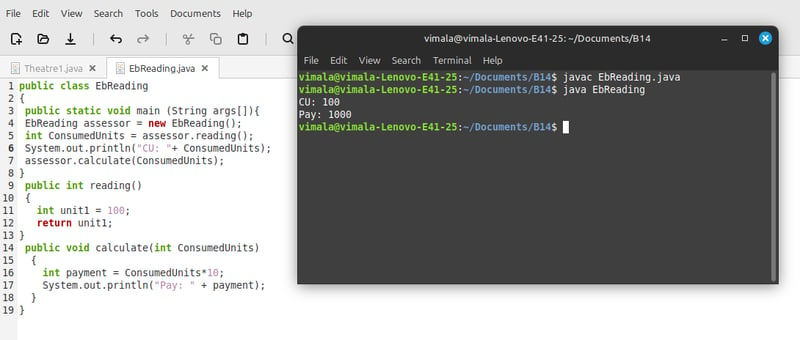
Spring Boot中如何调用第三方API
在本 spring boot 教程中,我们将学习如何调用第三方 api 并将响应数据显示在浏览器视图中。我们将使用 https://api.sampleapis.com/coffee/hot 这个 api 获取咖啡列表。 准备工作: 你需要具备以下基础知识: Java Spring Boot Thymeleaf (模板引擎) 开发步骤: 1. 创建 Spring Boot 项目 使用 Spring Initializr (https://www.php.cn/link/4...
作者:wufei123 日期:2025.01.26 分类:JAVA 9 -
TIL:设置黑曜石文本段落的样式
终于找到方法自定义黑曜石文本段落样式了!再也不用手动添加换行符来调整段落间距了! 黑曜石允许使用CSS片段自定义应用界面和文本/Markdown内容样式。CSS片段需保存至/snippets/your_style.css。 以下CSS代码可实现自然、类似书籍的段落间距,无需在Markdown中添加额外换行符: .cm-contentContainer { line-height: 1.70rem; } .markdown-source-view.mod-cm6 .cm...
作者:wufei123 日期:2025.01.26 分类:CSS 13 -
如何让HTML图片轮播图循环播放?(循环.播放.图片.HTML.轮播图.....)
要让HTML图片轮播图循环播放,需要借助JavaScript的控制。轮播图的核心在于控制图片的显示和隐藏,以及切换的动画效果。最基础的实现使用数组存储图片路径,并通过取模运算实现循环播放:currentIndex = (currentIndex + 1) % images.length;。此外,可添加动画效果、指示器、自动播放暂停以及响应式设计等高级功能。为优化性能,应尽量减少DOM操作并使用虚拟DOM或懒加载技术。同时,注重代码的可读性和可维护性,遵循规范并添加注释,以提高...
作者:wufei123 日期:2025.01.26 分类:html 10