-
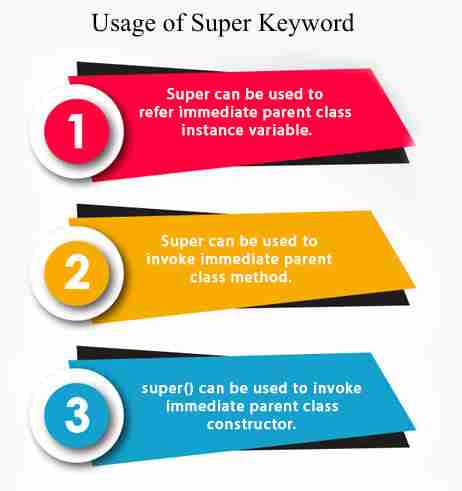
Java 中的 Super 关键字
java super关键字详解:访问父类成员和构造器 Java中的super关键字是一个引用变量,用于引用直接父类对象。 当创建子类实例时,会隐式创建父类实例,并由super引用。super主要用于以下三种场景: 1. 访问父类成员变量: 如果父类和子类拥有同名成员变量,可以使用super关键字区分访问父类变量。 class Animal { String color = "white"; } class Dog extends Animal...
作者:wufei123 日期:2025.01.26 分类:JAVA 15 -
前端挑战:12 月版:魅力我的标记:冬至
前端挑战赛:12月版——冬至主题CSS艺术作品 这是我参与前端挑战赛12月主题“CSS艺术:冬至”的参赛作品。 创作理念: 本作品力求在有限的HTML结构下(不允许添加额外div标签),通过CSS和JavaScript巧妙地构建不同的视觉效果,并尝试讲述冬至的故事。 挑战在于不仅要运用CSS技巧,还要兼顾视觉设计,这对我来说是一个不小的考验,毕竟我的CSS和视觉设计技能都有些生疏。 作品演示及代码: 在线演示:https://www.php.cn/link/b16257c...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
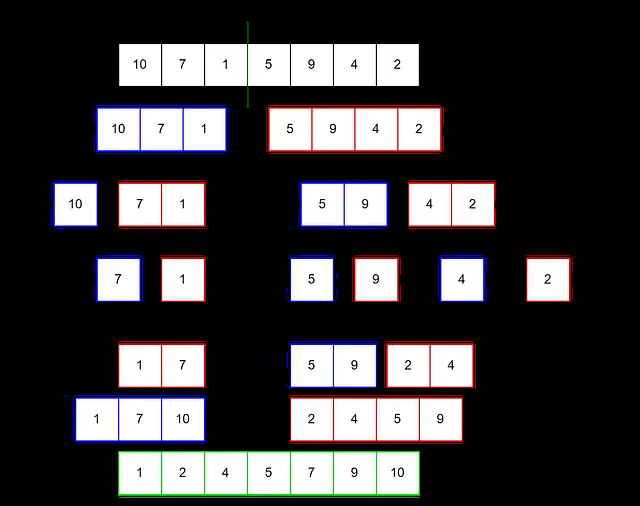
写Java的Skiplist
import java.util.ArrayList; public class SkipList { // Node of the SkipList public static class SkipListNode<K extends Comparable<K>, V> { public K key; public V value; public ArrayList<SkipL...
作者:wufei123 日期:2025.01.26 分类:JAVA 13 -
列表<e>(最多用于兰布斯)
Java 列表与 Lambda 表达式:高效处理有序集合 Java 列表接口提供了一种操作有序集合的方式,允许重复元素并通过索引访问。ArrayList 和 LinkedList 是其常用的实现类。结合 Java 8 引入的 Lambda 表达式,我们可以更简洁高效地处理列表数据。 列表特性: 有序集合: 元素按照添加顺序排列。 允许重复: 同一个元素可以多次出现在列表中。 索引访问: 通过索引值直接访问列表中的元素。 Lambda 表达式优势: Lambda...
作者:wufei123 日期:2025.01.26 分类:JAVA 14 -
HTML图片轮播图自动播放怎么做?(怎么做.自动播放.图片.HTML.轮播图.....)
HTML轮播图自动播放需要以下步骤:掌握HTML、CSS和JavaScript基础。使用setInterval函数每隔一段时间执行图片切换代码。考虑使用库(如Swiper)简化轮播图细节处理。注意内存泄漏问题,使用requestAnimationFrame代替setInterval。处理用户交互(如暂停播放、手动切换)。优化性能(如减少图片大小、使用懒加载技术)。关注用户体验和代码可维护性,编写简单、高效的代码。 HTML图片轮播图自动播放?这问题问得妙啊,表面看着简单,其...
作者:wufei123 日期:2025.01.26 分类:html 9 -
日 - TML/CSS - 项目 ILUGC(网页)
html、css 和 javascript 快速入门指南 HTML(超文本标记语言)是构建网页的标准标记语言。它定义了网页的结构和内容。 CSS(层叠样式表)是一种样式表语言,用于描述 HTML 文档的呈现方式。它控制网页的视觉外观,例如颜色、字体、布局等。 JavaScript 是一种编程语言,用于为网页添加交互性和动态效果。它使网页能够响应用户操作,例如点击按钮、提交表单等。 HTML、CSS 和 JavaScript 的区别 HTML: 创建网页的静态结构。内容在...
作者:wufei123 日期:2025.01.26 分类:CSS 16 -
前端日-html,css)
html、css 和网页结构入门指南 HTML 是构建几乎所有网站的基础语言,它定义网页的结构和内容。(超文本标记语言) CSS (层叠样式表) 则负责网页的样式和外观,它描述了 HTML 元素在不同媒体(屏幕、打印等)上的呈现方式。 HTML 就像网页的骨架,而 CSS 赋予它外观和风格。JavaScript 则负责网页的交互性和动态效果。 HTML 标签是构成 HTML 页面的基本单元,每个标签通常都有开始标签和结束标签。 标准 HTML 页面通常包含以下结构: 标...
作者:wufei123 日期:2025.01.26 分类:CSS 13 -
HTML图片轮播图如何与JavaScript结合使用?(图片.HTML.JavaScript.轮播图.....)
通过 JavaScript 操作 CSS 的 display 属性、使用数组存储图片路径和变量记录当前图片索引,可以实现 HTML 图片轮播,但可通过 CSS 动画或 JavaScript 动画库(如 GSAP)增强流畅度;还需要考虑指示点、错误处理和性能优化等因素。 HTML图片轮播图如何与JavaScript结合使用?这个问题问得好!说白了,就是让静态的HTML标签动起来,这需要JavaScript的魔法。你以为只是简单地把几张图片塞进标签里就完事了?那可太天真了。 咱...
作者:wufei123 日期:2025.01.26 分类:html 8