-
使用 SLF 和 Logback 在 Java 中捕获和测试日志:简单指南
在Java项目开发中,日志记录对于调试和理解应用行为至关重要。有时,需要编写测试来验证特定日志消息是否在特定条件下生成。本文将演示如何结合使用SLF4j、Logback和自定义TestLogAppender来实现这一目标。 配置示例 我们将创建一个简单的服务,在发生异常时记录错误,并编写相应的测试来验证日志消息。 步骤一:添加Logback测试依赖 ... <dependency> <groupId>ch.qos.logback</gr...
作者:wufei123 日期:2025.01.26 分类:JAVA 9 -
浏览器调试时,如何保留元素的点击事件?
在浏览器调试时保留元素的点击事件 当在浏览器中使用 F12 开发者工具调试网页时,有时会遇到元素点击事件消失的问题,这使得难以选择下拉列表中的选项或执行其他动作。以下是如何在调试时保持元素点击事件的方法: 打开开发者工具,并导航到元素面板。 在元素树中,找到要保持点击事件的元素。 在元素的属性部分,找到名为 "pointer-events" 的属性。 将 "pointer-events" 属性的值更改为 "auto"。 这将允许元素接收鼠标事件,例如点击和悬停,即使在开发者...
作者:wufei123 日期:2025.01.26 分类:CSS 4 -
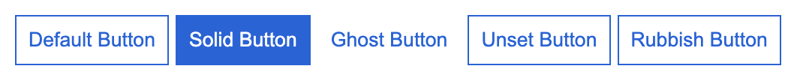
如何用 CSS 创建左上到右下平滑过渡的渐变背景?
css 渐变背景:如何营造左上至右下平滑过渡 在看到令人惊叹的左上至右下渐变背景后,您可能会向自己发问:“如何实现这种丝滑过渡?” 别担心,以下方法可以帮助您实现这种效果: 建立初始渐变:创建从透明到白色的线性渐变,然后覆盖渐变区域。 叠加新渐变:在第一个渐变之上添加另一个从左到右的线性渐变,使用颜色 #c2def6 和 #ecc9e3。 混合模式优化:应用“变暗”混合模式以融合两种渐变。 穿透鼠标事件:添加 pointer-events: none; 属性,让渐...
作者:wufei123 日期:2025.01.26 分类:CSS 12 -
如何打造图片中左上到左下以及右上到右下的丝滑渐变背景?
css 渐变背景实现左上到右下的自然过渡 如何打造图片中左上到左下以及右上到右下的丝滑渐变背景? 渐变背景采用左到右布局,利用白色覆盖渐隐部分,并叠加混合模式过滤白色,让两侧渐变连接自然,而指针事件设置穿透,确保鼠标交互不受影响。具体代码如下:background: linear-gradient(transparent, white 20%), linear-gradient(to right, #c2def6, #ecc9e3); mix-blend-mod...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
HTML图片轮播图添加左右箭头怎么做?(怎么做.箭头.添加.图片.HTML.....)
在 HTML 中,左右箭头是按钮元素,通过 onclick 事件调用 JavaScript 函数 plusSlides,该函数控制图片的切换。该函数使用 slideIndex 变量来跟踪当前显示的图片。此过程演示了 HTML、CSS 和 JavaScript 的结合,以创建具有左右箭头的图片轮播图。 HTML图片轮播图添加左右箭头?这问题问得妙啊!不少新手都会卡在这儿,觉得加个箭头怎么这么费劲。其实核心在于理解JavaScript如何操作DOM,以及如何巧妙地结合CSS样式...
作者:wufei123 日期:2025.01.26 分类:html 5 -
在 Spring Boot Web 应用程序中序列化枚举
枚举类型在定义应用程序域内有限且明确的值集方面非常有效,有助于避免代码中出现无效状态。 应用场景 以下以一个Spring Boot 3.3.x 和 MongoDB 实现的笔记Web应用为例,演示枚举值的序列化和反序列化方法。 我们将定义一个Type枚举,表示待办事项的类型:事件和活动。 public enum Type { EVENT("event"), ACTIVITY("activity"); priv...
作者:wufei123 日期:2025.01.26 分类:JAVA 13 -
HTML图片轮播图的常见问题及解决方法?(常见问题.解决方法.图片.HTML.轮播图.....)
HTML 图片轮播图常见问题及解决方法包括:图片加载缓慢:使用懒加载或预加载技术。图片尺寸不一致:严格控制图片尺寸或使用 JavaScript 调整大小。移动端触摸事件响应不灵敏:使用 Hammer.js 库或仔细处理触摸事件。自动播放功能控制不流畅:使用精细的定时器或 requestAnimationFrame 提高流畅性。代码冗余和可维护性差:将代码模块化,使用函数和对象组织代码。 HTML图片轮播图的常见问题及解决方法? 你肯定在无数网站上见过图片轮播图,它能以一种赏...
作者:wufei123 日期:2025.01.26 分类:html 11 -
FastAPI 速度背后的秘密
fastapi 的速度优势源于其核心组件:starlette、uvicorn 和 pydantic 的强强联手。让我们深入了解这三个关键角色如何赋予 fastapi 优异性能: Starlette:高效的异步框架 Starlette 是 FastAPI 的基石,它是一个轻量级、高性能的 ASGI 框架。Starlette 采用异步编程模型,能够高效处理大量的并发请求,这使其成为构建高性能 Web 应用程序的理想选择。它不仅支持 HTTP 请求,还支持 WebSocket 连接...
作者:wufei123 日期:2025.01.26 分类:python 37 -
机器学习工程师路线图
成为机器学习工程师的阶梯式学习路径 这份路线图清晰地规划了成为机器学习工程师所需的技能学习路径,循序渐进,由浅入深,并注重实践操作。 基础阶段:夯实根基 数学基础: 扎实的数学功底是机器学习的基石。你需要掌握概率论(理解事件发生的可能性)、统计学(分析和解释数据)、以及离散数学(处理离散值)等核心概念。 (图标:数学公式、标尺和计算器) 编程技能: 熟练掌握至少一门编程语言,例如Python(因其丰富的库和易用性而备受推崇)、R(用于统计计算和数据分析)或Jav...
作者:wufei123 日期:2025.01.26 分类:python 7 -
使用 Python 和 AWS CDK 构建 Pokédex:在几分钟内创建您自己的 Web 应用程序的分步指南
成为神奇宝贝大师!利用aws cdk、python和pokéapi,25分钟内构建你的pokédex!你是否梦想拥有自己的神奇宝贝图鉴,探索每只神奇宝贝的独特魅力?现在梦想成真!本文将指导你一步步创建属于你的pokédex。 准备工作 开始前,请确保你具备以下基础知识: AWS及其控制台的使用经验 Python编程基础 命令行操作经验 工具准备 你需要以下工具: AWS账户 AWS CLI AWS CDK Python 3.9或更高版本 JavaScript基础 你喜...
作者:wufei123 日期:2025.01.26 分类:python 13