-
冬至庆祝活动 - 节日登陆页面
这是前端挑战赛 - 12 月版的提交,glam up my markup:冬至 我建造了什么 这个项目是一个视觉上迷人的登陆页面,致力于庆祝冬至。该设计具有发光动画、粒子效果和平滑的滚动过渡。它旨在提供身临其境的用户体验,同时突出这一天文事件的美丽和传统。 演示 点击下面的链接查看实时项目: 实时预览 点击下面的链接查看GitHub仓库: 在 GitHub 上查看代码 旅行 这个项目是一个探索创...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
前端挑战 - 12 月版,魅力我的标记:冬至
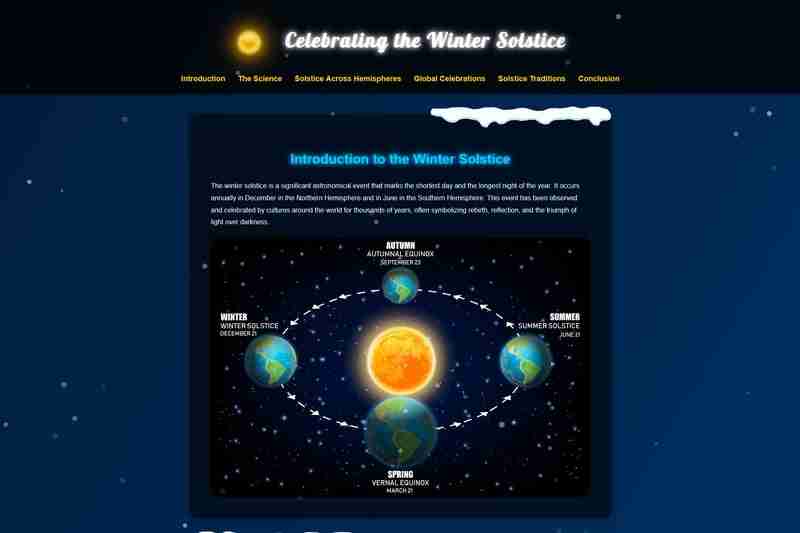
冬至主题交互式登陆页面设计与开发 本文介绍一个为冬至节日设计的交互式登陆页面项目,旨在通过现代化的设计元素提升用户体验。项目重点关注流畅的动画效果、交互式按钮、动态视觉效果,并兼顾可访问性和跨设备响应式设计。 主要功能: 沉浸式视觉体验: 流畅的滚动动画和视觉效果,增强用户参与感。 便捷的页面导航: 交互式“返回顶部”按钮,根据滚动位置动态显示,方便用户快速返回页面顶部。 高效的图片展示: 采用轮播功能,有序地展示多个图像,避免页面内容过于冗杂。 节日氛围营造...
作者:wufei123 日期:2025.01.26 分类:CSS 7 -
冬至庆祝活动 - 互动教育体验
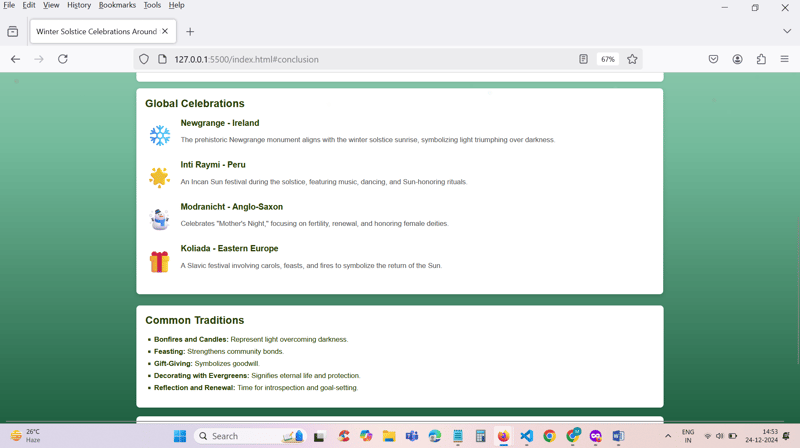
glam up my markup:冬至 - 前端挑战赛 12 月作品 项目概述 本项目是一个交互式单页应用 (SPA),旨在以引人入胜的方式探索冬至的科学和文化意义。该应用使用 React、TypeScript 和 Tailwind CSS 构建,将静态 HTML 内容转化为现代、响应式且易于访问的 Web 体验。 核心功能: 顺畅的响应式导航和滚动体验。 具有悬停动画的交互式 UI 元素。 精美的渐变和动画效果。 基于 React 组件的模块化设计,提升性能。 遵循无障...
作者:wufei123 日期:2025.01.26 分类:CSS 8 -
如何优化HTML图片轮播图的性能?(优化.性能.图片.HTML.轮播图.....)
图片轮播图性能优化方案:懒加载:仅加载可见图片,减少初始加载时间。图片预加载:提前加载即将显示的图片,避免切换后的等待。图片压缩和格式选择:使用合适的格式和工具,减少图片大小。避免滥用预加载:过多预加载会带来负面影响。控制图片尺寸:高分辨率图片会增加加载时间。限制动画效果:过度动画会影响性能。使用CSS动画代替JavaScript动画:提高效率。使用transform: translateX()移动图片:触发GPU加速,提升性能。优化代码书写:清晰简洁的代码更易于维护 如何...
作者:wufei123 日期:2025.01.26 分类:html 14 -
HTML图片轮播图如何与JavaScript结合使用?(图片.HTML.JavaScript.轮播图.....)
通过 JavaScript 操作 CSS 的 display 属性、使用数组存储图片路径和变量记录当前图片索引,可以实现 HTML 图片轮播,但可通过 CSS 动画或 JavaScript 动画库(如 GSAP)增强流畅度;还需要考虑指示点、错误处理和性能优化等因素。 HTML图片轮播图如何与JavaScript结合使用?这个问题问得好!说白了,就是让静态的HTML标签动起来,这需要JavaScript的魔法。你以为只是简单地把几张图片塞进标签里就完事了?那可太天真了。 咱...
作者:wufei123 日期:2025.01.26 分类:html 8 -
HTML制作图片轮播图需要哪些步骤?(步骤.制作.图片.HTML.轮播图.....)
使用 HTML 制作图片轮播图需要:准备图片、HTML()、CSS(样式)、JavaScript(逻辑)可使用 CSS 动画(简单轮播),或使用 JavaScript(更灵活)可选择自己编写轮播组件或使用库(如 Swiper)考虑响应式、图片懒加载、无限循环等问题可读性、可维护性、加载失败处理和浏览器兼容性也是重要因素 HTML制作图片轮播图?这问题问得好!表面上看,就是些HTML、CSS和JavaScript的堆砌,但其实里面门道不少,想做出流畅、高效、赏心悦目的轮播图,...
作者:wufei123 日期:2025.01.26 分类:html 8 -
在 React 中使用 CSS 拖放图像
使用React和纯CSS构建一个简单的图像拖放功能,无需任何外部库。本教程将引导您完成创建这个功能的步骤。 步骤一:项目设置 首先,创建一个新的React项目。可以使用create-react-app: npx create-react-app drag-and-drop 步骤二:基本结构 替换App.js和App.css文件内容如下: App.js: import './App.css'; import ImageContainer from './ImageConta...
作者:wufei123 日期:2025.01.26 分类:CSS 9 -
如何设置HTML图片轮播图的切换速度?(如何设置.切换.速度.图片.HTML.....)
控制 HTML 图片轮播图的切换速度需要以下步骤:使用 JavaScript 框架或库 (如 Swiper 或 slick) 来实现轮播效果。通过设置 intervalTime 或 speed 参数来控制切换速度。在更复杂的项目中,考虑用户交互和事件监听器,并巧妙地与定时器配合。理解定时器或库的 API 对于控制切换速度至关重要。切勿盲目修改 CSS 动画时间,这会导致样式错乱。 如何控制HTML图片轮播图的切换速度?这问题看似简单,实则暗藏玄机。很多新手会直接上手改动CS...
作者:wufei123 日期:2025.01.26 分类:html 6 -
前台无法提供参数,如何记录会话结束时间?
会话结束时间记录:前台无法提供参数的解决方法 在需要记录对话结束时间的情况下,前台无法提供必要的参数,导致直接计算结束时间的方法遇到困难。那么,如何在后台中实现会话结束时间的记录呢? 一种有效的方法是利用页面的销毁事件。页面销毁时,触发指定的行为或消息处理。在处理代码中,页面可以主动向服务器发送提交请求。服务器收到请求后,获取动作时间,并以此记录会话结束时间。 通过这种方式,可以在前台不提供参数的情况下,通过后端页面销毁事件来记录会话结束时间,从而满足会话记录的需要。以上就...
作者:wufei123 日期:2025.01.26 分类:mysql 12