-
如何有序加载图片避免页面卡顿?(有序.加载.页面.图片.....)
优化图片加载顺序,提升页面加载速度 为了避免大量图片同时加载导致页面卡顿,我们需要控制图片的加载顺序,实现图片逐张加载显示的效果。本文将介绍如何通过JavaScript实现这一目标。 核心方法是:预先隐藏所有图片,然后监听每张图片的onload事件。当一张图片加载完成后,触发其onload事件,我们再显示该图片,并开始加载下一张。这种机制确保图片按顺序加载,有效避免了并发加载带来的性能问题。 具体实现: 首先,获取所有图片元素,并为每个图片添加onload事件监听器。在on...
作者:wufei123 日期:2025.03.01 分类:html 4 -
同一个按钮,不同场景下如何执行不同操作?(按钮.场景.执行.操作.....)
同一个按钮,不同场景,灵活应对:巧用数据驱动实现不同行为 许多应用场景下,我们会遇到这样的难题:同一个按钮,在不同页面或场景中需要执行不同的操作。例如,一个“保存”按钮,在新增和编辑页面都需要用到,但其操作逻辑却大相径庭。如何避免复杂的场景判断,让同一个按钮在不同场景下执行不同的操作呢? 本文提供了一种优雅的解决方案:数据驱动。 我们不再直接在代码中判断场景,而是通过页面数据来控制按钮的行为。 例如,我们可以添加一个 actionType 属性到页面数据中,其值可以是 '...
作者:wufei123 日期:2025.03.01 分类:html 12 -
如何控制网页图片加载顺序确保按序显示?(顺序.加载.确保.控制.网页.....)
网页图片按序加载显示技巧 为了优化用户体验和网页加载速度,我们常常需要控制网页图片的加载顺序,确保图片按顺序依次显示,而不是同时加载所有图片。本文将介绍一种高效的方法来实现这一目标。 关键在于确保每张图片加载完成后再加载下一张。 我们可以利用JavaScript和图片的onload事件来实现。onload事件会在图片完全加载完毕后触发。我们利用这个事件,依次加载并显示图片。 具体实现步骤: HTML结构: 首先,在HTML中准备好所有图片元素,并初始状态设置为隐藏:...
作者:wufei123 日期:2025.03.01 分类:html 3 -
Vue.js文本框值非手动修改时,如何监听input或change事件?(监听.文本框.修改.事件.js.....)
vue.js文本框事件监听:巧妙解决非手动修改值时事件失效的问题 在Vue.js应用中,我们经常需要监听文本框值的改变,通常使用v-model或监听input和change事件。然而,当文本框的值并非用户手动输入,而是由JavaScript代码直接修改时,input和change事件可能失效,这令人困惑。本文将深入探讨这个问题,并提供有效的解决方案。 问题在于,直接修改原生input元素的value属性不会自动触发change事件,change事件通常在文本框失去焦点或内容...
作者:wufei123 日期:2025.03.01 分类:html 3 -
Vue.js文本框值非手动修改时,如何监听输入事件?(监听.文本框.输入.修改.事件.....)
vue.js文本框事件监听的挑战:程序化修改值时事件失效 在Vue.js应用中,我们通常使用v-model或监听input、change事件来追踪文本框值的变动。然而,当文本框的值并非用户手动输入,而是由JavaScript代码直接修改value属性时,input和change事件可能不会触发。本文将探讨解决这一问题的方案。 问题描述: 通过JavaScript代码直接修改文本框的value属性,Vue.js无法捕捉到input或change事件。例如,后端数据更新导致文本...
作者:wufei123 日期:2025.03.01 分类:html 2 -
如何逐张加载图片以避免网页卡顿?(加载.网页.以避免.图片.....)
优化网页图片加载:逐张显示图片,提升用户体验 为了避免大量图片同时加载导致网页卡顿,影响用户体验,我们可以采用逐张加载图片的策略。本文将介绍如何控制图片加载顺序,确保图片按顺序显示。 挑战:如何实现图片按顺序加载? 关键在于监听图片的加载事件,并利用该事件控制图片的显示。 我们可以先将所有图片设置为隐藏状态,然后为每张图片添加onload事件监听器。当一张图片的onload事件触发(表示图片加载完成),再显示该图片,并触发下一张图片的加载。 这样,图片就能按照预定的顺序...
作者:wufei123 日期:2025.03.01 分类:html 5 -
Vue.js文本框事件监听失效:为什么v-model无法捕捉非手动输入的文本框变化?(文本框.监听.失效.捕捉.输入.....)
vue.js文本框事件监听失效分析及解决方案 在Vue.js应用中,开发者常遇到文本框事件监听失效的问题,尤其当文本框的值并非用户手动输入更改时,v-model或自定义事件监听器无法捕捉到变化。例如,直接用JavaScript代码修改input元素的value属性,v-model便不会更新。 这并非Vue.js的缺陷,而是浏览器原生事件机制导致的。直接修改value属性不会触发浏览器的input或change事件。change事件仅在元素失去焦点且值发生改变,且由用户操作引...
作者:wufei123 日期:2025.03.01 分类:html 4 -
MariaDB日志的完整指南:审核,配置等
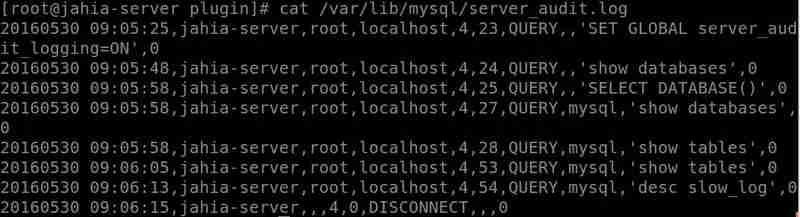
mariadb日志是高效数据库管理的关键。它们记录数据库运行的详细信息,为管理员、开发人员和系统管理员提供宝贵信息。掌握mariadb日志的使用方法,对于维护安全、高效、高性能的系统至关重要。 本指南将探讨各种MariaDB日志类型,它们的位置以及如何利用其提供的洞察力。运用正确的策略,您可以将日志转化为维护和优化数据库的强大工具。 什么是MariaDB日志,为什么重要? MariaDB日志文件记录数据库中的每个重要事件。从安全角度来看,审计日志至关重要,它们记录用户操作,例...
作者:wufei123 日期:2025.03.01 分类:mysql 15 -
Layui Tab切换导致表格显示异常怎么办?(表格.切换.异常.导致.显示.....)
layui tab切换导致表格显示异常的解决方案 在使用Layui框架时,Tab页切换可能导致表格显示异常,例如表格内容错乱或部分数据缺失。 这通常并非Layui框架本身的bug,而是由于渲染机制、DOM操作或浏览器缓存等因素造成的冲突。 问题表现:切换到特定Tab页(例如“营销机会”)时,表格显示错误,但关闭后再打开则恢复正常。 可能原因及解决方法: 渲染时机冲突: Layui表格渲染可能与其他DOM操作冲突。解决方法:利用Layui的tab.on('switch...
作者:wufei123 日期:2025.03.01 分类:html 6 -
动态渲染的键值组件中,如何解决追加按钮点击无反应的问题?(追加.如何解决.渲染.键值.组件.....)
键值组件(fieldlist)在使用 js 动态渲染后,追加按钮可能会出现点击无反应的问题。解决方法如下: 演示如何绑定点击事件并追加新元素<table class="table table-responsive fieldlist"> ... <tr> <td colspan="8"> <a href="javascript:...
作者:wufei123 日期:2025.03.01 分类:html 5