-
这个 SCSS 项目如何从地图开始保持组织性
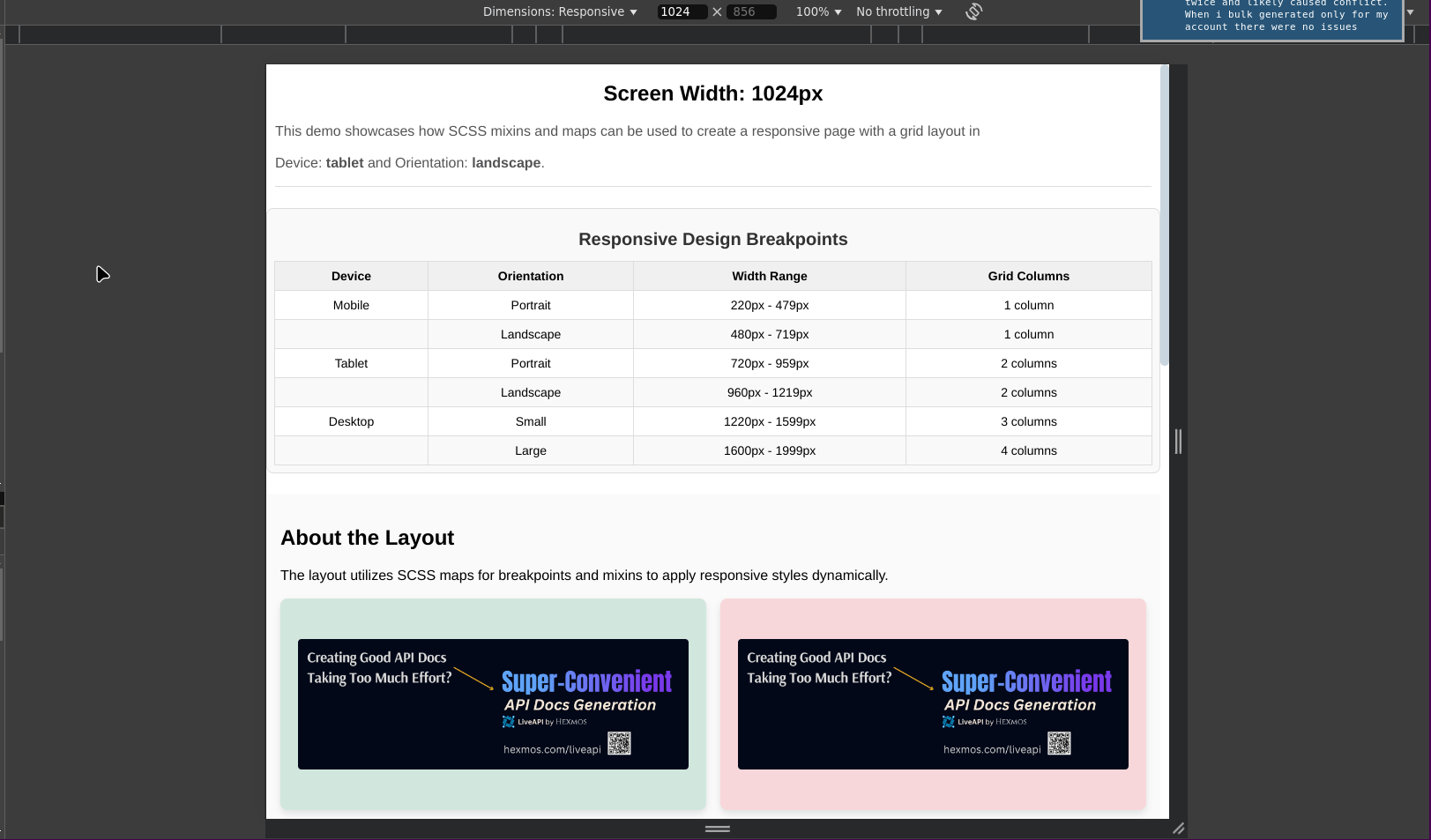
在构建我的产品 liveapi 的文档时,我选择了 mkdocs,一个静态站点生成器,它能生成简洁专业的文档。然而,我发现其默认设计略显单调,于是决定进行一些自定义。这次探索让我发现了 mkdocs material 主题架构中一个巧妙的设计:sass 映射。最初的随意修改,最终演变成对这个项目背后深思熟虑设计的更深层次的理解。本文将探讨如何在 mkdocs material 主题中使用 sass 映射(尤其是在其 mixin 中),以及它们如何提升设计系统的灵活性和可扩展性...
作者:wufei123 日期:2025.01.26 分类:CSS 13 -
Java 中常见的代码味道以及如何修复它们
代码中的坏味道预示着潜在问题,这些问题可能影响代码的可维护性、可读性和性能。虽然它们本身不一定导致错误,但及早解决这些坏味道能确保代码库的整洁和高效。 本文将探讨Java中五种常见的代码坏味道,并提供示例、详细解释以及有效的改进方法。 方法过长 坏味道: 方法过长会降低代码的可读性、可测试性和可维护性。即使方法看似通过辅助方法进行了模块化,它仍然可能混合了多个抽象层次,违反了单一职责原则 (SRP)。 示例: public void processOrder(Ord...
作者:wufei123 日期:2025.01.26 分类:JAVA 9 -
面试中最常被问到的 Java OOP 问题
java面向对象编程(oop)详解 本文将深入探讨Java中的面向对象编程(OOP)概念,涵盖其核心原则、关键特性以及在Java中的具体实现方式。 什么是面向对象编程(OOP)? 面向对象编程是一种编程范式,它将程序组织成一系列相互交互的对象。每个对象都包含数据(属性)和操作这些数据的代码(方法)。OOP 强调数据封装、继承和多态性,从而提高代码的可重用性、可维护性和可扩展性。 OOP 的四个主要原则是什么? OOP 的四个主要原则分别是:抽象、封装、继承和多态性。...
作者:wufei123 日期:2025.01.26 分类:JAVA 15 -
如何优化HTML图片轮播图的性能?(优化.性能.图片.HTML.轮播图.....)
图片轮播图性能优化方案:懒加载:仅加载可见图片,减少初始加载时间。图片预加载:提前加载即将显示的图片,避免切换后的等待。图片压缩和格式选择:使用合适的格式和工具,减少图片大小。避免滥用预加载:过多预加载会带来负面影响。控制图片尺寸:高分辨率图片会增加加载时间。限制动画效果:过度动画会影响性能。使用CSS动画代替JavaScript动画:提高效率。使用transform: translateX()移动图片:触发GPU加速,提升性能。优化代码书写:清晰简洁的代码更易于维护 如何...
作者:wufei123 日期:2025.01.26 分类:html 14 -
Java 中的 Super 关键字
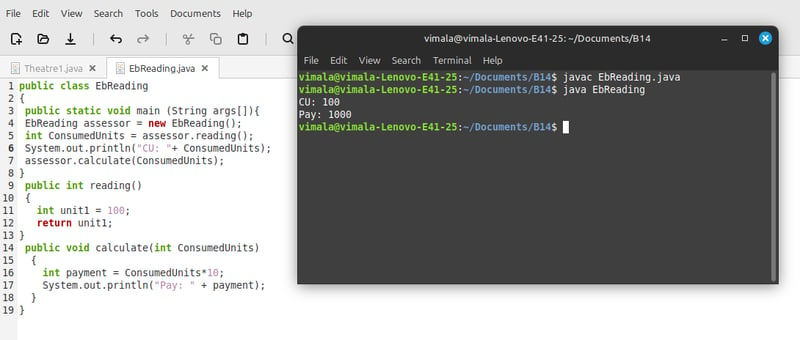
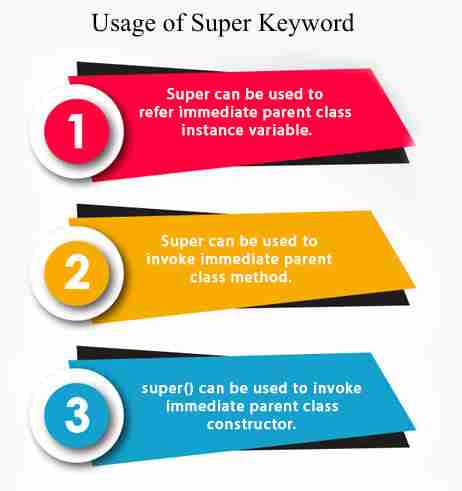
java super关键字详解:访问父类成员和构造器 Java中的super关键字是一个引用变量,用于引用直接父类对象。 当创建子类实例时,会隐式创建父类实例,并由super引用。super主要用于以下三种场景: 1. 访问父类成员变量: 如果父类和子类拥有同名成员变量,可以使用super关键字区分访问父类变量。 class Animal { String color = "white"; } class Dog extends Animal...
作者:wufei123 日期:2025.01.26 分类:JAVA 15 -
了解 Web 渲染:回流、重绘和性能优化
网页渲染:优化策略及性能提升 高效的网页渲染直接影响用户体验。本文深入探讨网页渲染机制,分析回流、重绘对性能的影响,并提供优化策略,助您打造更流畅、响应更快的Web应用。 网页渲染流程 浏览器渲染网页的过程包含以下步骤: HTML解析: 构建DOM树。 CSSOM构建: 解析CSS,创建CSS对象模型。 渲染树构建: DOM和CSSOM结合,生成包含所有可见元素的渲染树。 布局(回流): 计算元素位置和尺寸。 绘制(重绘): 将像素绘制到屏幕上。 合成: 组...
作者:wufei123 日期:2025.01.26 分类:CSS 6 -
CSS 的块元素模块方法
使用BEM方法构建面向对象的CSS 对于希望简化CSS开发流程的开发者而言,BEM方法无疑是颠覆性的: 简洁性: BEM清晰的命名规范让CSS更易于理解和维护,即使是大型项目也适用。 可扩展性: 模块化设计方便组件复用,减少冗余和错误。 高效性: BEM简洁的结构,缩短调试时间,提升开发效率。 BEM的核心思想是构建模块化的CSS系统: 块(Block): 独立的、有意义的实体,例如标题、容器或菜单。 元素(Element): 块的组成部分,自身无独立含...
作者:wufei123 日期:2025.01.26 分类:CSS 15 -
JavaScript-文档对象模型(DOM)
dom(文档对象模型)是web文档的编程接口,它将html或xml文档的结构表示为对象树。借助dom,开发者可以使用javascript与网页交互并操作网页内容。html dom允许javascript更改html元素的内容、属性和样式。 在HTML页面中查找和访问HTML元素的方法: 通过ID查找: 例如,ID为"intro"的元素: const element = document.getElementById("intro"); 通过...
作者:wufei123 日期:2025.01.26 分类:CSS 14