-
如何使用 Python 替换 HTML 字符串中的特定内容?(字符串.如何使用.替换.特定.内容.....)
替换特定 html 字符串内容 有一个字符串需要替换其中的 HTML 内容。字符串如下:<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maxi...
作者:wufei123 日期:2025.01.26 分类:html 6 -
除了伪元素,还有哪些方法可以实现 `` 元素的特殊样式?(元素.可以实现.样式.还有哪些.方法.....)
利用伪元素实现特殊样式 实现 元素的特殊样式时,除了使用伪元素之外,还可以采用以下方法: 背景图像 使用background-image属性加载图片,并通过调整background-position和background-size等属性来指定图片的位置和尺寸。p { background-image: url(image.png); background-position: center center; background-size: contain; } 内...
作者:wufei123 日期:2025.01.26 分类:html 7 -
TypeScript 中 as number 真的会转换类型吗?(转换.类型.TypeScript.number.....)
typescript 中 as number 类型转换的本质 在 TypeScript 中,as number 类型转换常用于强转一个值类型为数字。不过,与预期不同的是,该类型转换不会在运行时实际转换值。 考虑以下示例:const props = defineProps<{ group: number }>(); getDictGroup(props.group); export const getDictGroup = async (sid: number...
作者:wufei123 日期:2025.01.26 分类:html 5 -
TypeScript 中的 as number 为什么没有改变变量类型?(变量.改变.类型.TypeScript.number.....)
typescript 中 as number 为何仍然是字符串? 在 TypeScript 中使用 as number 进行类型转换后,变量类型为何仍显示为字符串? 例如下面的代码:const props = defineProps<{ group: number }>() getDictGroup(props.group) export const getDictGroup = async (sid: number) => { const dic...
作者:wufei123 日期:2025.01.26 分类:html 8 -
TypeScript 类型转换的困惑:为什么使用 as number 仍然是字符串?(仍然是.字符串.困惑.转换.类型.....)
typescript 类型转换中的困惑:为何 as number 仍然是字符串? 在 TypeScript 中,使用 as 进行类型转换可以暂时欺骗编译器,使其认为变量具有不同的类型。然而,这种转换不会在运行时实际发生。const props = defineProps<{group: number }>() getDictGroup(props.group) export const getDictGroup = async (sid: number) =...
作者:wufei123 日期:2025.01.26 分类:html 9 -
java读取txt数组怎么设置
Java读取TXT文件并解析成数组时,需要明确文件路径、错误处理和数据类型。通常使用BufferedReader提高效率,ArrayList动态存储数字,最后转换成数组。注意处理IOException和NumberFormatException异常,trim()去除空格。如果文件每一行包含多个数字,用String.split()分割解析。性能优化可考虑NIO和避免频繁创建对象。代码可读性也很重要,注释和合理结构减少弯路。 Java读取TXT文件并解析成数组:那些你可能不知道...
作者:wufei123 日期:2025.01.26 分类:JAVA 35 -
java中数组越界怎么检查 数组越界怎么排查
Java数组越界是指访问超过数组有效索引范围的元素,可能导致异常或其他严重后果。检查方法包括:静态分析工具、动态调试、查看异常堆栈信息、检查循环条件、验证索引表达式,以及在多线程环境中采用同步机制。例如,以下代码在访问不存在的索引时会导致越界异常:int[] arr = new int[5]; System.out.println(arr[5]);。 Java数组越界?这玩意儿,老生常谈了,但总有人中招。为啥?因为这玩意儿不像指针那样直接让你看到内存地址,它藏得深,让你防不...
作者:wufei123 日期:2025.01.26 分类:JAVA 47 -
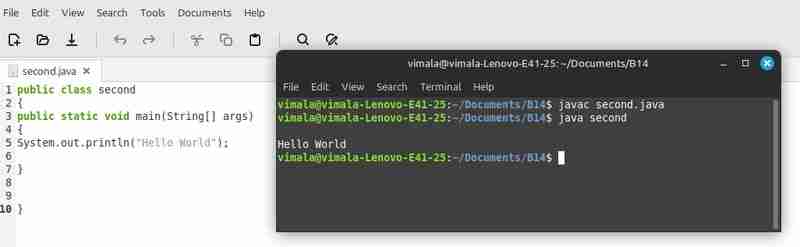
十二月天 -->java 简单程序
java编程入门:两个简单程序的编译和运行 本文将指导您完成两个简单的Java程序的编译和运行过程。 我们将逐步演示,从代码编写到最终输出结果,并附带截图说明。 步骤: 编写代码: 使用文本编辑器(例如记事本、VS Code等)创建新的 .java 文件。 文件名必须与类名一致(例如,First.java)。 保存文件: 将文件保存到您选择的目录中。建议创建一个新的文件夹来组织您的项目文件(例如,名为“B14”的文件夹)。 打开终端: 在保存文件的目录中打开...
作者:wufei123 日期:2025.01.26 分类:JAVA 39 -
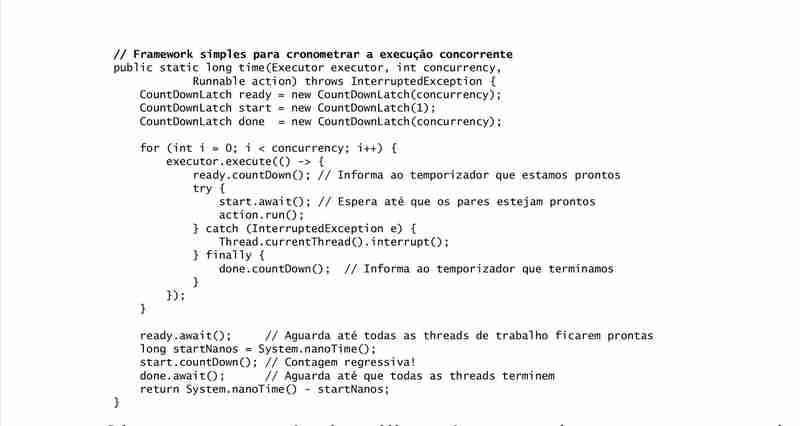
项目 更喜欢并发实用程序来等待和通知
java并发编程:高效利用java.util.concurrent 自Java 5以来,java.util.concurrent包提供了强大的并发工具,替代了复杂的手动等待/通知机制,提升了代码安全性、易用性和效率。本文将探讨该包中的核心组件及其应用。 java.util.concurrent的核心组件 该包主要包含以下几类并发实用程序: 执行器框架 (Executor Framework): 用于线程管理,在第80条中有所介绍。 并发集合 (Concurrent C...
作者:wufei123 日期:2025.01.26 分类:JAVA 8 -
怎么获得java数组的长度 java数组的长度怎么获得
Java数组长度可通过array.length获取,该属性在创建时确定,不可修改。为空数组返回0,因此在使用前需检查空值。高级用法包括反射,但不建议在实际项目中使用。性能优化可通过在循环中将长度存储在变量中实现。 Java数组长度:你以为你懂,其实你未必 你问怎么获得Java数组的长度?这问题看似简单,就像问怎么呼吸一样,但其实里面藏着不少猫腻,甚至能让你在深夜debug时抓狂。 表面上,array.length 就搞定了,但真正理解它,远不止一行代码那么简单。 先说最直...
作者:wufei123 日期:2025.01.26 分类:JAVA 13