海盗桶的组装和洗洁精桶花盆的选择近年来受到关注。为了解决这些问题,php小编香蕉特别为大家带来了详细的组装指南和花盆选择建议。想要组装海盗桶或选择合适的洗洁精桶花盆?请继续阅读文章中的详细内容,了解如何轻松组装海盗桶,以及根据个人喜好和空间选择最适合的洗洁精桶花盆。

按照说明书操作即可完成组装。因为海盗桶通常都会有专门的说明书,上面详细介绍了如何组装海盗桶,包括每个零件的用途和组装顺序,只需要按照说明书的指导逐步进行操作即可完成组装。另外,在组装时应该注意安全,避免使用过多力量损坏零件或产生危险。如果没有说明书,可以尝试在互联网或其他资源平台上寻找相关的视频或图文教程,或者通过联系销售商或制造商寻求帮助。同时,在组装前可以先阅读一些相关的知识和经验,了解一些基本的海盗桶组装知识和注意事项,这有助于提高组装的效率和质量。
洗洁精桶花盆哪种好看?漂亮动物花盆好看! 做法:
1.首先找一个用完了的洗洁精桶,多用水冲洗、浸泡,把里面的洗洁精冲洗干净。
2.找一个马克笔,往洗洁精桶上,画出大概的小动物图案。
3.用剪刀或者刻刀,把大致的动物图案剪出来。
4.然后,大家再用丙烯颜料,把洗洁精瓶上,涂上喜欢的颜色,画上小动物的眼睛、鼻子、嘴巴等。
5.这样,一个小小的洗洁精桶花盆就完成了,最后大家再盆底打几个透水孔,就可以填上土壤养花了!
洗洁精桶做花盆方法?将洗洁精桶,多用水冲洗、浸泡,把里面的洗洁精冲洗干净。用美工刀剪去上半部分 ,在下部分包上一层彩纸,最后再在盆底打几个透水孔,就可以填上土壤养花了!
组装电脑成本?显卡 rtx2060 2500元(支持光线追踪)
cpu R5 3600 1400元
主板:B450 600元
m.2 固态硬盘500G 600元
+4T机械硬盘 600元
主机箱配风扇+电源600w 500元
内存条8G两条,500元
键鼠100元
组装电脑清单?组装电脑的确需要一个清单,因为我们组装电脑的时候对于电脑的配置运行要求确定以后就可以在网上选购一些适合的主板,然后根据主板再确定电源和显卡以及其他配置的要求了,把清单列出来直接问电脑厂或者是经销商购买就行
组装电脑好吗?组装电脑可以有一些好处,例如:
1. 自定义配置:组装电脑可以根据个人需求选择适合的硬件配置,可以根据自己的使用目的和预算来选择更适合的组件。
2. 性价比:组装电脑相对于购买品牌机更具性价比,可以通过选择性价比更高的硬件来节省成本。
3. 可升级性:组装电脑通常更容易进行硬件的升级,可以根据需要随时升级或更换硬件,提升电脑的性能。
4. 自由度高:组装电脑可以根据个人的喜好选择外观设计、配色等,可以制作出独特的电脑。
然而,组装电脑也存在一些挑战和风险,例如需要一定的专业知识和技能,选择不合适的硬件可能会导致兼容性问题或性能不佳,组装过程中可能存在的风险等。因此,如果没有足够的经验和技能,或者对于电脑硬件不太了解,可能更适合购买品牌机。
电脑床组装?买电脑桌时有图纸,按照图纸组装就可以了
如何组装电脑?1、先在显示器上接上VGA线,接上后要把后面的两个螺丝固定。固定主要是担心在移时造成连接线脱落。
2、然后把VGA线的另一端接电脑主机。
3、接下来给显示器接上电源线,(注意只是和显示器想连,电源线另一端先别接上插座,等所有连接完成后再通电。)
4、接下来给主机接上鼠标。
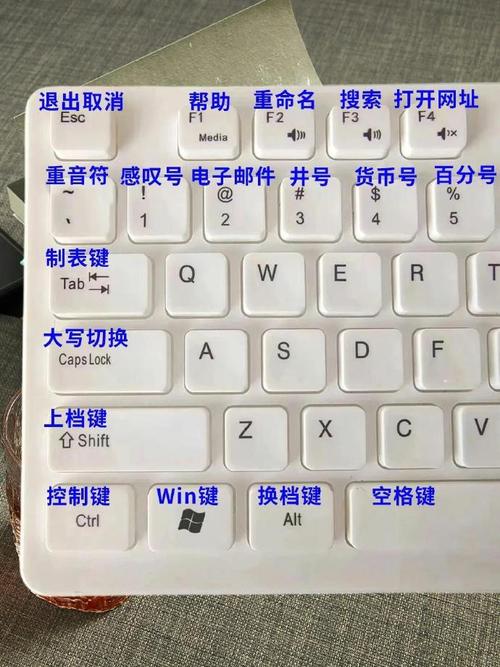
5、把键盘也连接上。(绿色的是鼠标,紫色的是键盘。同时注意鼠标和键盘插头内部针脚要和接口内针孔的位置对准才能插入。)把网线一端接电脑主机的RJ45接口,然后另一端接交换机或路由器或调制解调器。
6、接下来把主机的电源线接上。
7、接下来就可以把主机和显示器的电源插头接上插座给主机和显示器通电了。就可以正常开机与使用了。
组装电脑配置?CPU 内存 主板 固态硬盘 电源和机箱
一桶一桶的洗洁精有没毒?毒是没有,就是洗涤效果没有那么好
以上就是海盗桶怎么组装? 洗洁精桶花盆哪种好看?的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论