我参与了12月前端挑战赛,主题为“glam up my markup:冬至”。我的作品旨在通过全球庆祝活动和节日传统,展现冬至的独特魅力,打造一个充满节日气氛的圣诞仙境。
项目概述:
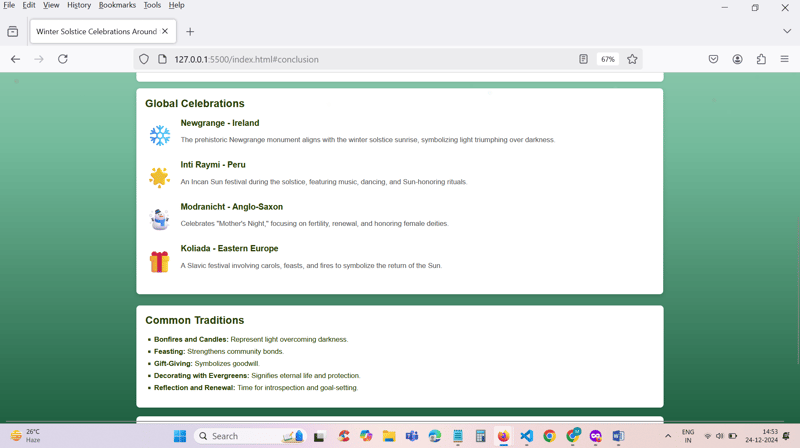
我利用提供的HTML基础,结合CSS和JavaScript,构建了一个美观且动态交互的网页。设计目标是突出季节主题,同时确保良好的用户体验和可访问性。
项目展示:

项目源码:
GitHub项目地址
开发辅助工具:
在开发过程中,我使用了OpenAI的ChatGPT作为辅助工具,用于激发创意、解决代码问题以及优化整体方案。ChatGPT帮助我更好地理解挑战要求,并学习更有效的开发实践。
技术收获:
本次挑战提升了我以下方面的技能:
- 高级CSS样式和动画: 我学习并应用了高级CSS技术,例如平滑过渡、悬停效果和网格布局,营造出浓厚的节日氛围,并提升用户体验。
- 响应式设计: 通过CSS Grid和Flexbox,我实现了跨设备的无缝响应式设计,确保内容在各种屏幕尺寸下都能良好显示。
- 基于滚动的交互: JavaScript驱动的雪花动画,让我学习了如何创建动态的、基于滚动的交互效果,增强网页的吸引力。
- 性能优化: 我针对动画和资源进行了优化,例如缩小雪花元素尺寸和调整动画时长,确保网页在不同设备上都能流畅运行。
以上就是Frontend Challenge - December Edition的详细内容,更多请关注知识资源分享宝库其它相关文章!
版权声明
本站内容来源于互联网搬运,
仅限用于小范围内传播学习,请在下载后24小时内删除,
如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
E-mail:dpw1001@163.com











发表评论