-
为什么 HTML/Body 背景色能影响整个浏览器界面?(背景色.界面.浏览器.影响.HTML.....)
html/body 背景色为何影响整个浏览器界面? 当为 HTML 文档中的最高节点 body 设置背景色时,它会覆盖整个浏览器界面背景色。这是因为 CSS 中的背景传播规则。 该规则指出,如果根元素(通常为 HTML 或 body)的背景图像为“无”,并且背景色为透明,浏览器将从根元素的第一个 HTML BODY 或 XHTML body 子元素获取背景属性。这意味着 BODY 元素的背景属性值,包括背景颜色,将被视为在根元素上指定。 因此,当给 body 设置背景色时,...
作者:wufei123 日期:2025.01.26 分类:html 12 -
除了伪元素,还有哪些方法可以格式化 `` 元素?(元素.格式化.还有哪些.方法.....)
伪元素之外的 元素格式化 遇到需要对 元素进行特殊格式化的场景时,除了使用伪元素,还有其他实现方式可以考虑: 内联样式 直接在 元素内部添加 style 属性,即可轻松指定样式:<p style="text-align: center;">这是一段居中对齐的文本</p> CSS 类 定义一个 CSS 类,并将其应用于 元素,从而控制多个元素的样式:.center-text { text-align: center...
作者:wufei123 日期:2025.01.26 分类:html 8 -
WebStorm 格式化 HTML 代码时,如何让标签换行而属性保持在一行?(格式化.换行.属性.代码.标签.....)
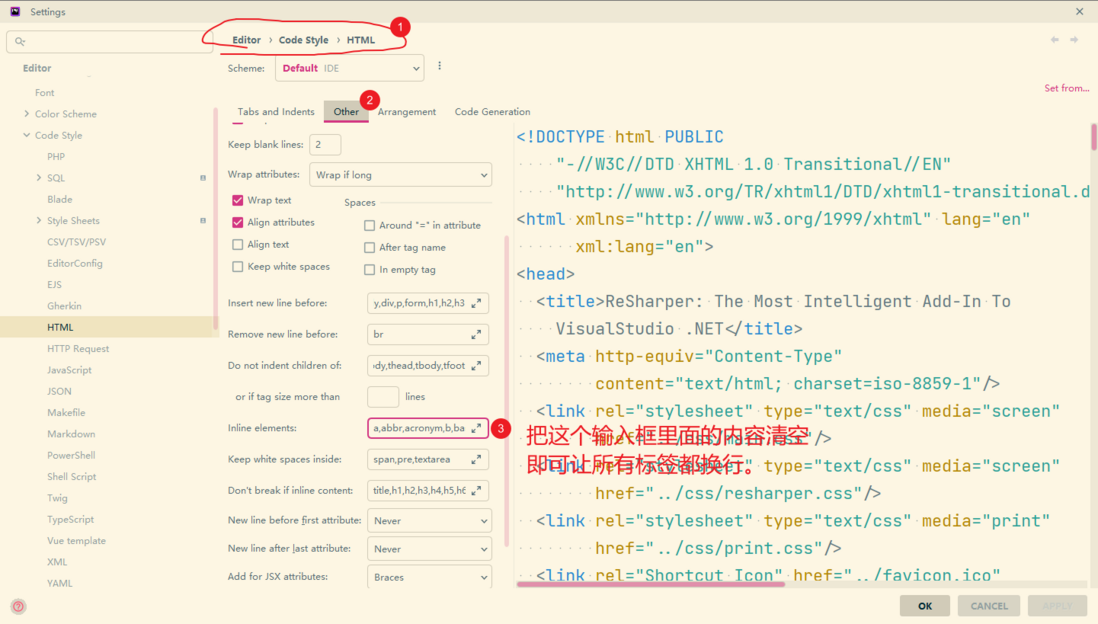
webstorm 格式化代码时让人头疼的标签问题 在使用 WebStorm 格式化 HTML 代码时,您可能会遇到这样一个恼人的问题:标签都会自动换行,可标签的属性却都挤在同一行。 解决方法 要解决此问题,我们需要在 WebStorm 设置中进行一些调整。以下是详细步骤: 在 WebStorm 中,转到 "File" > "Settings..." 或按 "Ctrl" + "Alt" + "S" (Mac 上为 "Command" + "Comma")。 在左侧导航...
作者:wufei123 日期:2025.01.26 分类:html 8 -
弹性盒子布局元素无法居中怎么办?(居中.盒子.弹性.布局.元素.....)
解决弹性盒子布局居中难题 在弹性盒子布局中元素无法居中,可能有以下原因: CSS 错误 提供的代码中存在一些小错误,例如包含不必要的 justify-self 属性。但整体而言,该代码应该能够正常工作。 文件引用问题 请确保 CSS 文件已正确引入到 HTML 页面中。此外: 检查 CSS 文件是否已保存。 刷新浏览器,因为静态 HTML 页面不会自动更新。 解决方案 请尝试以下步骤: 检查 CSS 文件并更正任何错误。 确认 CSS 文件已被正确引入 HTML 页面...
作者:wufei123 日期:2025.01.26 分类:html 13 -
如何修改 WangEditor 生成的 HTML 代码样式?(样式.生成.修改.代码.WangEditor.....)
如何修改 wangeditor 生成的 html 代码样式? WangEditor 生成的 HTML 页面默认样式贴合白色背景,这可能会给某些项目带来不便。本文将提供几种处理方式以帮助用户修改 HTML 样式。 一种方法是将 HTML 页面转换为文件并保存在存储系统中,然后使用 iframe 标签将其嵌入到页面中。但需要注意,这样做可能会产生跨域问题,导致样式无法修改。 另一种方法是在后端获取 HTML 字符串,然后直接使用 JavaScript 设置 HTML 字符串到模...
作者:wufei123 日期:2025.01.26 分类:html 10 -
如何用 HTML 和 CSS 实现伪元素效果?(如何用.元素.效果.CSS.HTML.....)
在不使用伪元素的情况下,如何实现类似样式? 问题: 如何使用 HTML 和 CSS 代码实现这样的样式,而无需使用伪元素? 回答: 除了使用伪元素,还可以通过以下方法实现类似样式:<p><span></span></p> p { position: relative; } p span { position: absolute; top: 0; left: 0; width: 100%; heig...
作者:wufei123 日期:2025.01.26 分类:html 7 -
VSCode 内置了哪些语言插件?(插件.语言.内置了.VSCode.....)
vscode 的内置语言插件 VSCode 中内置了多种语言插件,无需从市场下载即可使用。除了 HTML,还有以下语言: 显示内置插件的步骤: 按下 Ctrl+Shift+P 唤出命令窗口。 输入并选择 "Show Built-in Extensions"。 左侧的 "Programming Languages" 窗口中将显示内置插件列表。 内置语言插件包括: Bash C# Clojure CoffeeScript CSS Dockerfile EJS Go Han...
作者:wufei123 日期:2025.01.26 分类:html 7 -
如何阻止浏览器记住登录信息?(阻止.记住.浏览器.登录.信息.....)
html如何阻止浏览器记住登录信息? 想要避免多人使用同一设备时被浏览器记忆登录信息,给输入账号密码的 input 设置以下属性即可:<input autocomplete="new-password" /> 这里可以任意设置一个值,即使它不是密码输入框。 该属性可帮助防止浏览器记住用户的登录凭证,从而保障不同用户在使用同一设备时的数据安全。以上就是如何阻止浏览器记住登录信息?的详细内容,更多请关注知识资源分享宝库其它相关文章!...
作者:wufei123 日期:2025.01.26 分类:html 9 -
Angular 13 热更新失效:为什么 WSL 中的 Node.js 无法识别项目文件更新?(更新.失效.无法识别.文件.项目.....)
angular 13 热更新失效的疑难解答 一位使用 Angular 13 和 ng-zorro 库的开发者遇到热更新无效的问题。尽管已启用热更新功能,但在修改 HTML、CSS 或 TS 文件后,前端并没有自动重新编译或更新。 问题分析 开发人员检查了他们的配置,包括环境文件、angular.json 和 package.json,一切似乎都已正确配置。他们还确认在 Webstorm 控制台中启动了热更新。 解决方案 破案的谜底出人意料:原先运行指令和项目位置不一致造成该...
作者:wufei123 日期:2025.01.26 分类:html 7 -
如何使用正则表达式替换 HTML 字符串中的指定片段?(字符串.如何使用.替换.片段.指定.....)
替换字符串内容 如何将字符串中指定的片段替换为新的内容?以如下 HTML 字符串为例:<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maxim...
作者:wufei123 日期:2025.01.26 分类:html 6