-
为什么新浏览器中无法显示网站图片,而原浏览器却可以?
为什么在新浏览器中无法显示某些网站图片? 许多网站为了保护图片资源,会启用防盗链机制。 最近,有用户在访问壁纸网站(例如:https://www.php.cn/link/0eda666a2704efc2e5b37dd165607c0f。 这并非图片链接失效,而是网站服务器的访问限制。 当您通过右键菜单在新标签页打开图片时,浏览器会自动发送referer请求头,其中包含图片来源页面的URL信息(例如:https://www.php.cn/link/0eda666a2704...
作者:wufei123 日期:2025.03.01 分类:python 3 -
Django中如何实现点击按钮直接从七牛云下载图片?
Django高效实现七牛云图片下载 许多网站需要提供便捷的文件下载功能,特别是对于存储在云服务商(如七牛云)上的大量图片等资源。本文将阐述如何在Django框架下,实现点击按钮直接从七牛云下载图片,并避免常见错误。 用户需求:构建一个图片下载站点,图片存储于七牛云,并希望用户点击按钮即可下载。用户提供的HTML代码片段类似“下载图片”,https://www.php.cn/link/6a1eb08082e599be20b641013fb8901c作为下载请求地址。 问题与解...
作者:wufei123 日期:2025.03.01 分类:python 7 -
SpringBoot测试环境下Postman请求接口提示未登录怎么办?
SpringBoot测试环境:Postman接口请求提示未登录的解决方法 在SpringBoot测试环境下使用Postman调用接口时,经常会遇到“未登录”的错误提示。本文将分析常见原因并提供相应的解决方案。 一、请求头配置检查 虽然浏览器自动处理请求头,但在Postman中,需要手动设置必要的请求头信息。请仔细检查以下配置: Content-Type: 确保设置为application/json或其他与接口匹配的MIME类型。 Accept: 设置为applic...
作者:wufei123 日期:2025.03.01 分类:JAVA 3 -
为什么我的新浏览器无法显示某些网站图片却在原浏览器中可以?
新浏览器无法显示某些网站图片,而旧浏览器可以?这可能是网站防盗链机制在作祟。 许多网站为了保护其图片资源,会启用防盗链机制。最近,一些用户反映在特定壁纸网站(此处略去链接)上遇到此问题:在原浏览器中右键“在新标签页打开图片”可以正常显示,但复制图片链接到其他浏览器打开却显示404错误。 原因在于该网站使用了简单的referer校验。当您在原浏览器中右键打开图片时,浏览器会自动发送referer请求头,告知服务器图片请求的来源页面。服务器根据referer判断请求合法性,决定...
作者:wufei123 日期:2025.03.01 分类:python 3 -
网站图片链接在新浏览器中显示404,是什么原因导致的?
为什么复制网站图片链接在新浏览器中会显示404错误? 许多用户在浏览网页时遇到过这样的问题:一张图片在当前浏览器中可以正常显示,但复制其链接在新浏览器中打开却提示404。例如,在某个图片网站上,图片在原页面可以正常查看,但直接复制链接到新标签页或其他浏览器却无法访问。而使用浏览器右键菜单的“在新标签页中打开图片”功能却能正常显示。这是怎么回事呢? 这通常是因为网站采用了防盗链机制。服务器会检查HTTP请求中的Referer头部信息,该信息包含了发出请求的页面的URL。当您直...
作者:wufei123 日期:2025.03.01 分类:python 1 -
Webpack打包图片:直接写路径和变量赋值加载差异何在?(赋值.何在.变量.打包.路径.....)
webpack打包图片:直接路径与变量赋值的加载差异 直接在src属性中书写图片路径与将路径赋值给变量后再赋给src属性,其加载结果可能大相径庭。这主要源于Webpack等构建工具在编译阶段的处理机制差异。 当您直接在src属性中写明路径(例如src="路径/图片.png"),Webpack会识别并处理该路径。小图片通常会被base64编码直接嵌入HTML;大图片则会被复制到输出目录(例如/dist/img/),并更新路径。 然而,如果使用变量赋值: let imgPath...
作者:wufei123 日期:2025.03.01 分类:html 5 -
前端图片加载:变量路径与直接路径,为何加载结果不同?(路径.加载.变量.图片.....)
前端图片加载:变量路径与直接路径的差异分析 在前端开发中,图片加载经常会遇到一个问题:直接在src属性中写路径,图片正常显示;但用变量存储路径再赋值给src,图片却加载失败。本文将分析此现象。 问题在于:直接在src中写路径,构建工具(如Webpack)会在编译阶段处理路径,可能转换为base64编码嵌入HTML,或复制到输出目录并更新路径。 但使用变量时,构建工具无法解析变量中的路径,而是直接输出变量内容。这意味着,如果变量包含相对路径(例如'@/assets/image...
作者:wufei123 日期:2025.03.01 分类:html 3 -
Meson:使用无中造成的GIT项目作为依赖
meson项目依赖处理:巧妙解决无meson.build文件的git项目依赖问题 许多优秀的Git项目缺乏Meson.build文件,这给使用Meson构建系统的开发者带来了挑战。本文将介绍一种方法,通过创建补丁文件来解决这个问题,并成功将一个没有Meson.build文件的Git项目作为子项目添加到您的Meson项目中。 假设您需要将benhoyt/ht项目(该项目没有Meson.build文件)作为子项目添加到您的项目中。 您可以使用Meson的wrap机制,但需要手...
作者:wufei123 日期:2025.03.01 分类:c++ 16 -
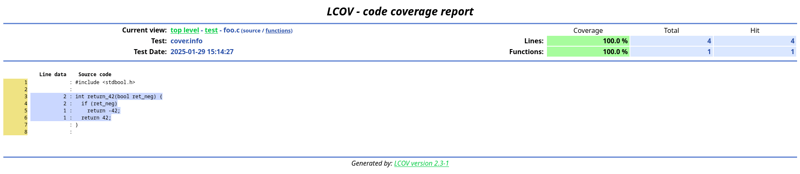
C IS中的C测试覆盖范围会教您如何使用
软件测试覆盖率:确保代码质量的关键 在软件开发中,测试至关重要,它确保软件按预期运行。而测试覆盖率则进一步保证了测试的全面性,确保代码的各个分支和路径都被测试到。许多现代编程语言都提供库或工具来生成测试覆盖率报告,但您知道C语言也有一个“本地”工具吗? 让我们从一个简单的C函数开始,该函数返回±42: #include <stdbool.h> int return_42(bool ret_neg) { if (ret_neg) return -42;...
作者:wufei123 日期:2025.03.01 分类:c++ 24 -
如何用CSS实现50%宽度且水平居中的div底部边框?
居中且长度为50%的div底部边框实现方法 你希望实现的效果是:在html中指定div的id为“d1”,其下方的线条占据50%的宽度,并水平居中。为此,可以使用css代码来实现。 修改后的css代码为:h1{ background-repeat: no-repeat; background-image: linear-gradient(90deg, #000 0%, #f00 100%); background-size: 50% 3px; b...
作者:wufei123 日期:2025.03.01 分类:CSS 14