-
Java中如何优雅地定义类似字典的键值对数据结构?
Java中如何高效创建类似字典的键值对数据结构? 在Java开发中,经常需要创建类似JavaScript或Python字典的灵活数据结构,用于存储键值对,其中键通常是字符串,值可以是各种数据类型,甚至可以是嵌套结构。 单纯使用Map虽然可行,但类型检查不够严格,代码可读性也可能较差。本文探讨一种基于Java枚举的更优雅的解决方案,以处理类似以下JSON结构的数据: { "expiration":"2021-02-02T12:00:00...
作者:wufei123 日期:2025.03.01 分类:JAVA 7 -
Vue中axios GET请求如何正确传递数组参数?(数组.如何正确.请求.传递.参数.....)
vue项目中使用axios进行get请求传递数组参数的最佳实践 在Vue.js项目中,使用axios库发送GET请求时,直接传递数组参数到URL中可能会导致错误。本文将介绍一种可靠的方法,避免java.lang.IllegalArgumentException: Invalid character found in the request target等错误,并确保数据正确传递到后端(例如Spring Boot)。 问题:直接传递数组参数的错误 尝试直接将数组作为GET请求...
作者:wufei123 日期:2025.03.01 分类:html 4 -
Java字符串处理:如何用正则表达式精准提取中括号内外文本?
Java字符串处理:巧用正则表达式提取中括号文本 在Java开发中,经常需要从字符串中提取特定信息。本文将讲解如何使用正则表达式高效地从包含中括号的字符串中提取中括号前后的文本。例如,对于字符串“test[10000]”,如何快速提取“test”和“10000”? 传统字符串操作方法处理这类问题效率较低,而正则表达式提供了一种更强大的解决方案。 正则表达式是一种强大的文本模式匹配工具。在本例中,我们可以使用正则表达式 (.+)\[(.+)\] 来完成任务。 让我们分析该正则...
作者:wufei123 日期:2025.03.01 分类:JAVA 4 -
Freemarker生成Word文档:如何控制图片大小?
Freemarker生成Word文档:如何精确控制图片尺寸? 使用Freemarker动态生成Word文档时,图片大小控制常常成为难题。许多开发者使用.ftl模板和w:pict标签插入图片,但生成的文档图片尺寸却往往千篇一律,缺乏灵活性。本文将深入探讨如何在Freemarker生成的Word文档中灵活调整图片尺寸。 问题在于,w:pict标签本身并不直接控制图片大小。要调整图片尺寸,需要在w:pict标签内部修改图片属性,例如w:width和w:height。 这些属性的...
作者:wufei123 日期:2025.03.01 分类:JAVA 3 -
Java正则表达式如何精准提取中括号内外文本?
Java字符串处理:巧妙提取中括号内外文本 在Java开发中,经常需要从字符串中提取特定部分。本文提供一种高效的方法,从包含中括号的字符串中,分别提取中括号之前和中括号内部的文本,即使中括号前文本长度不固定也能轻松应对。 例如,对于字符串 "test[10000]",我们需要分别提取 "test" 和 "10000"。 简单的字符串截取方法难以处理中括号前文本长度不确定的情况。这时,正则表达式是理想的解决方案。 以下Java代码片段利用正则表达式 (.+)\[(.+)\]...
作者:wufei123 日期:2025.03.01 分类:JAVA 2 -
Vue中axios GET请求:如何正确传递数组参数给后端?(数组.如何正确.后端.请求.传递.....)
本文探讨在vue.js项目中,使用axios库发送get请求时,如何正确传递数组参数给后端服务器的问题。 直接将数组作为get请求参数会导致url格式错误,从而引发后端报错。 问题:前端代码尝试直接将数组this.searchRoomTags作为GET请求参数,导致后端接收参数失败,报错信息显示HTTP请求头解析错误,根本原因是GET请求参数格式限制。 原始前端代码片段(错误): this.$axios .get('/searchRoomTags', {...
作者:wufei123 日期:2025.03.01 分类:html 4 -
Vue中axios GET请求:如何正确传递数组参数并避免URL编码错误?(数组.如何正确.请求.传递.编码.....)
本文探讨在vue项目中使用axios发送get请求时,如何安全有效地传递数组参数,避免url编码错误。 许多开发者在处理包含中文或特殊字符的数组参数时会遇到问题。我们将分析一个案例,并提供解决方案。 问题: 开发者试图使用axios的GET请求将前端数组this.searchRoomTags传递到后端接口/searchRoomTags。前端代码直接在params对象中传递数组,但后端使用@RequestParam String[] roomTags接收参数,导致java...
作者:wufei123 日期:2025.03.01 分类:html 2 -
CSS变量如何同时实现数字计算和与字符串的拼接?
CSS变量的高级应用:数字计算与字符串拼接 CSS变量(自定义属性)极大提升了CSS代码的可维护性和复用性。然而,在需要同时进行数值计算和与字符串拼接的场景下,可能会遇到挑战。本文将通过一个圆形进度条的案例,演示如何巧妙地解决CSS变量在数字和字符串转换中的问题。 问题: 假设我们用CSS变量--progress控制圆形进度条的旋转角度和进度百分比显示。--progress的值为数值(例如,25代表25%)。直接将var(--progress)与“%”拼接会报错;而将其转换...
作者:wufei123 日期:2025.03.01 分类:CSS 3 -
如何巧妙运用CSS变量解决圆形进度条百分比显示难题?
CSS变量与字符串的巧妙结合:完美呈现圆形进度条百分比 在CSS样式设计中,灵活运用CSS变量(自定义属性)能有效控制元素样式。然而,在数值型变量和字符串型变量的转换上,有时会遇到挑战。例如,构建圆形进度条时,需要使用CSS变量表示进度值,既要用于计算旋转角度,又要将其与百分号符号结合显示。这就需要巧妙地处理数值与字符串之间的转换。 以下代码片段展示了一个常见问题:使用CSS变量--progress控制圆形进度条的旋转角度和百分比显示。 .progress-radial {...
作者:wufei123 日期:2025.03.01 分类:CSS 6 -
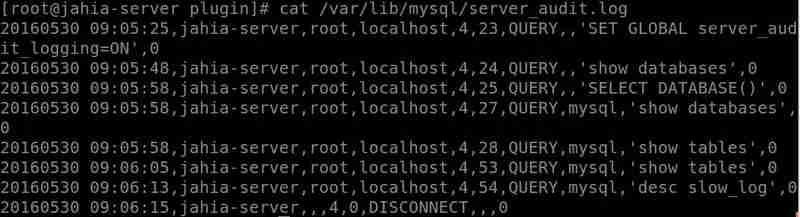
MariaDB日志的完整指南:审核,配置等
mariadb日志是高效数据库管理的关键。它们记录数据库运行的详细信息,为管理员、开发人员和系统管理员提供宝贵信息。掌握mariadb日志的使用方法,对于维护安全、高效、高性能的系统至关重要。 本指南将探讨各种MariaDB日志类型,它们的位置以及如何利用其提供的洞察力。运用正确的策略,您可以将日志转化为维护和优化数据库的强大工具。 什么是MariaDB日志,为什么重要? MariaDB日志文件记录数据库中的每个重要事件。从安全角度来看,审计日志至关重要,它们记录用户操作,例...
作者:wufei123 日期:2025.03.01 分类:mysql 15